ainer\">
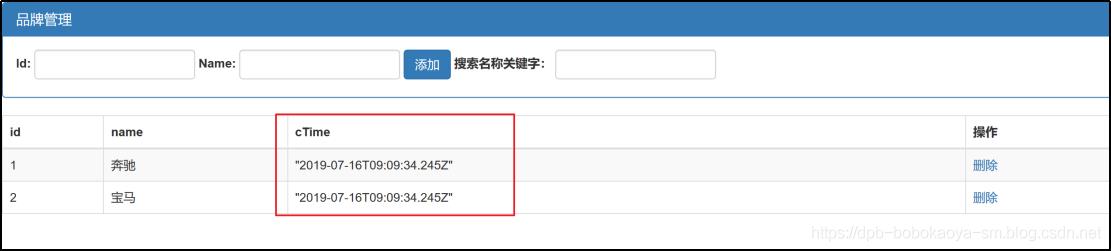
在前面我们介绍了vue的综合小案例把前面介绍的一些常用指令我们综合运用了一下,但是还有个小问题,就是显示的’创建时间 cTime’的格式没有处理,虽然我们可以在后台服务处理好后再传递给前端,但是在前端应该也需要能够自主地处理,而我们刚刚介绍了Vue中的过滤器,刚好可以通过Vue的过滤器来解决这个问题,我们来具体看下~

在这里插入图片描述
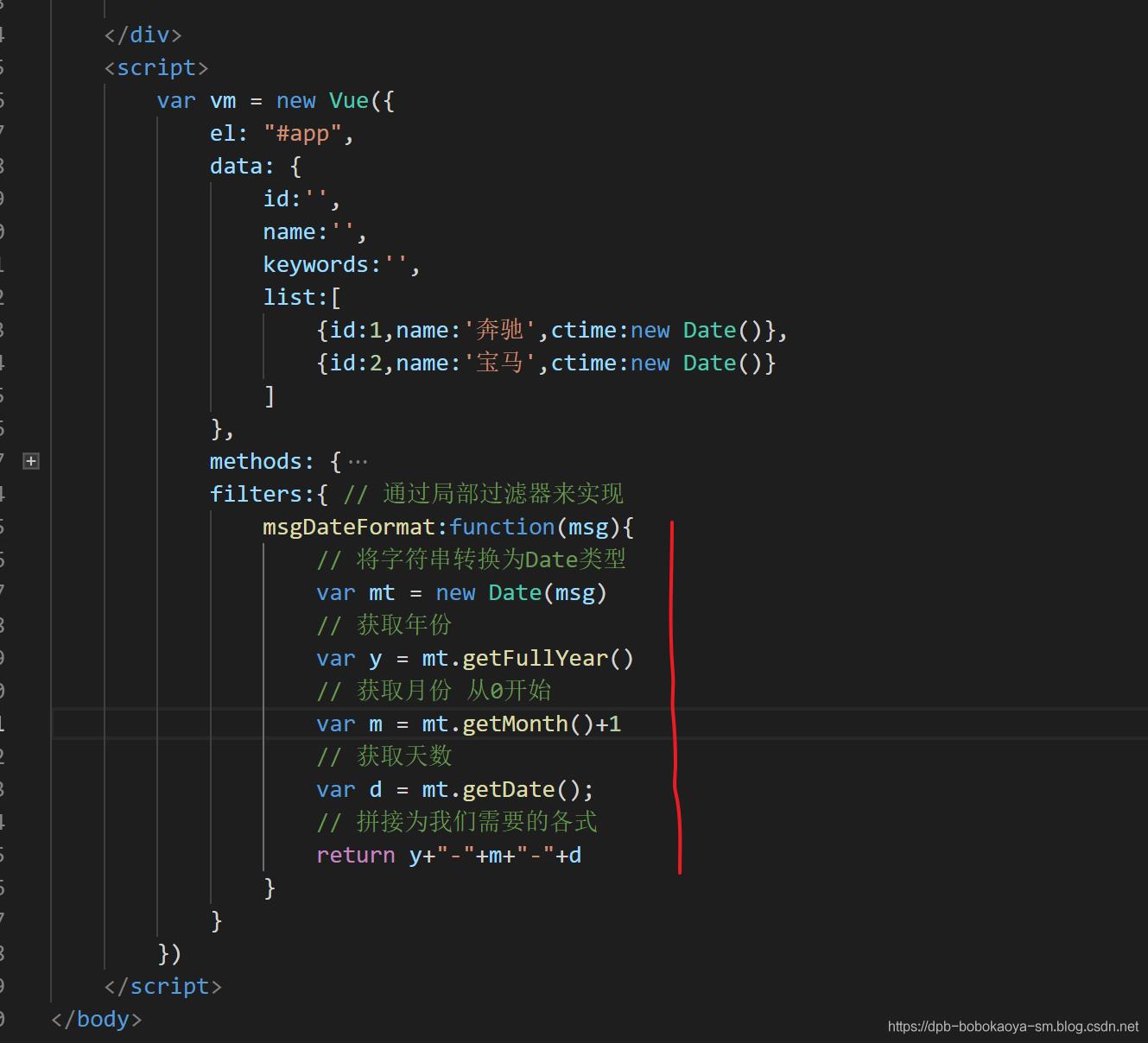
过滤器应用
案例代码
以下是没有格式化处理之前的代码,效果图就是上面的截图
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>meta</span> <span>name</span>=<span>\"viewport\"</span> <span>content</span>=<span>\"width=device-width, initial-scale=1.0\"</span>></span> <span><<span>meta</span> <span>http-equiv</span>=<span>\"X-UA-Compatible\"</span> <span>content</span>=<span>\"ie=edge\"</span>></span> <span><<span>title</span>></span>Document<span></<span>title</span>></span> <span><<span>script</span> <span>src</span>=<span>\"./lib/vue-2.4.0.js\"</span>></span><span></<span>script</span>></span> <span><<span>link</span> <span>rel</span>=<span>\"stylesheet\"</span> <span>href</span>=<span>\"./lib/bootstrap-3.3.7.css\"</span>></span><span></<span>head</span>></span><span><<span>body</span>></span> <span><<span>div</span> <span>id</span>=<span>\"app\"</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel panel-primary\"</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel-heading\"</span>></span> <span><<span>h3</span> <span>class</span>=<span>\"panel-title\"</span>></span>品牌管理<span></<span>h3</span>></span> <span></<span>div</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel-body form-inline\"</span>></span> <span><<span>label</span>></span> Id: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"id\"</span> ></span> <span></<span>label</span>></span> <span><<span>label</span>></span> Name: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"name\"</span>></span> <span></<span>label</span>></span> <span><<span>input</span> <span>type</span>=<span>\"button\"</span> <span>value</span>=<span>\"添加\"</span> <span>class</span>=<span>\"btn btn-primary\"</span> @<span>click</span>=<span>\'add\'</span>></span> <span><<span>label</span>></span> 搜索名称关键字: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"keywords\"</span>></span> <span></<span>label</span>></span> <span></<span>div</span>></span> <span></<span>div</span>></span> <span><<span>table</span> <span>class</span>=<span>\"table table-bordered table-hover table-striped\"</span>></span> <span><<span>thead</span>></span> <span><<span>tr</span>></span> <span><<span>th</span>></span>id<span></<span>th</span>></span> <span><<span>th</span>></span>name<span></<span>th</span>></span> <span><<span>th</span>></span>cTime<span></<span>th</span>></span> <span><<span>th</span>></span>操作<span></<span>th</span>></span> <span></<span>tr</span>></span> <span></<span>thead</span>></span> <span><<span>tbody</span>></span> <span><<span>tr</span> <span>v-for</span>=<span>\"item in search(keywords)\"</span> <span>:key</span>=<span>\"item.id\"</span>></span> <span><<span>td</span>></span>{{item.id}}<span></<span>td</span>></span> <span><<span>td</span>></span>{{item.name}}<span></<span>td</span>></span> <span><<span>td</span>></span>{{item.ctime }}<span></<span>td</span>></span> <span><<span>td</span>></span><span><<span>a</span> <span>href</span>=<span>\"\"</span> @<span>click.prevent</span>=<span>\"del(item.id)\"</span>></span>删除<span></<span>a</span>></span><span></<span>td</span>></span> <span></<span>tr</span>></span> <span></<span>tbody</span>></span> <span></<span>table</span>></span> <span></<span>div</span>></span> <span><<span>script</span>></span><span> <span>var</span> vm = <span>new</span> Vue({ <span>el</span>: <span>\"#app\"</span>, <span>data</span>: { <span>id</span>:<span>\'\'</span>, <span>name</span>:<span>\'\'</span>, <span>keywords</span>:<span>\'\'</span>, <span>list</span>:[ {<span>id</span>:<span>1</span>,<span>name</span>:<span>\'奔驰\'</span>,<span>ctime</span>:<span>new</span> <span>Date</span>()}, {<span>id</span>:<span>2</span>,<span>name</span>:<span>\'宝马\'</span>,<span>ctime</span>:<span>new</span> <span>Date</span>()} ] }, <span>methods</span>: { add(){ <span>// 添加记录到list中</span> <span>this</span>.list.push({<span>id</span>:<span>this</span>.id,<span>name</span>:<span>this</span>.name,<span>ctime</span>:<span>new</span> <span>Date</span>()}) <span>// 将输入框置空</span> <span>this</span>.id=<span>this</span>.name=<span>\'\'</span> }, del(id){ <span>// some方法循环数组,返回true可以终止循环</span> <span>// this.list.some((item,i) =>{</span> <span>// if(item.id == id){</span> <span>// 移除记录 1 移除一条记录</span> <span>// this.list.splice(i,1);</span> <span>// 返回true 终止循环</span> <span>// return true;</span> <span>// }</span> <span>//}) </span> <span>// 通过findIndex方法获取要删除记录的index</span> <span>var</span> index = <span>this</span>.list.findIndex(<span><span>item</span> =></span> { <span>if</span>(item.id == id){ <span>return</span> <span>true</span> } }) <span>// 通过splice方法来移除记录</span> <span>this</span>.list.splice(index,<span>1</span>); }, search(keywords){ <span>// 保存新的数组</span> <span>// var newList = []</span> <span>// this.list.forEach(item => {</span> <span>// 判断循环的记录是否包含的查询的关键字</span> <span>// if(item.name.indexOf(keywords) != -1){</span> <span>// 将循环的记录添加到新的数组中</span> <span>// newList.push(item)</span> <span>// }</span> <span>// })</span> <span>// 返回数组信息</span> <span>// return newList</span> <span>// filter 过滤 返回满足条件的数组</span> <span>return</span> <span>this</span>.list.filter(<span><span>item</span> =></span> { <span>// includes 是否包含</span> <span>if</span>(item.name.includes(keywords)){ <span>return</span> item } }) } } }) </span><span></<span>script</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>局部过滤器
此处案例中我们通过局部过滤器来实现,当然你也可以通过全局过滤器来实现

在这里插入图片描述
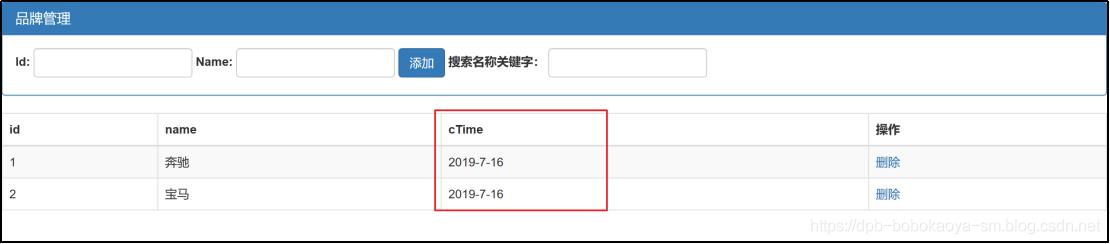
显示效果

在这里插入图片描述
我们发现显示的月份7最好是显示为07,这时我们可以使用一个ES6中新增的方法叫 padStart方法
方法 | 说明 |
String.prototype.padStart(maxLength, fillString=”) | 字符串长度为maxLength,不够的在开头用fillString填充, |
String.prototype.padEnd(maxLength, fillString=”) | 这个和上面类似,是在结尾处填充, |

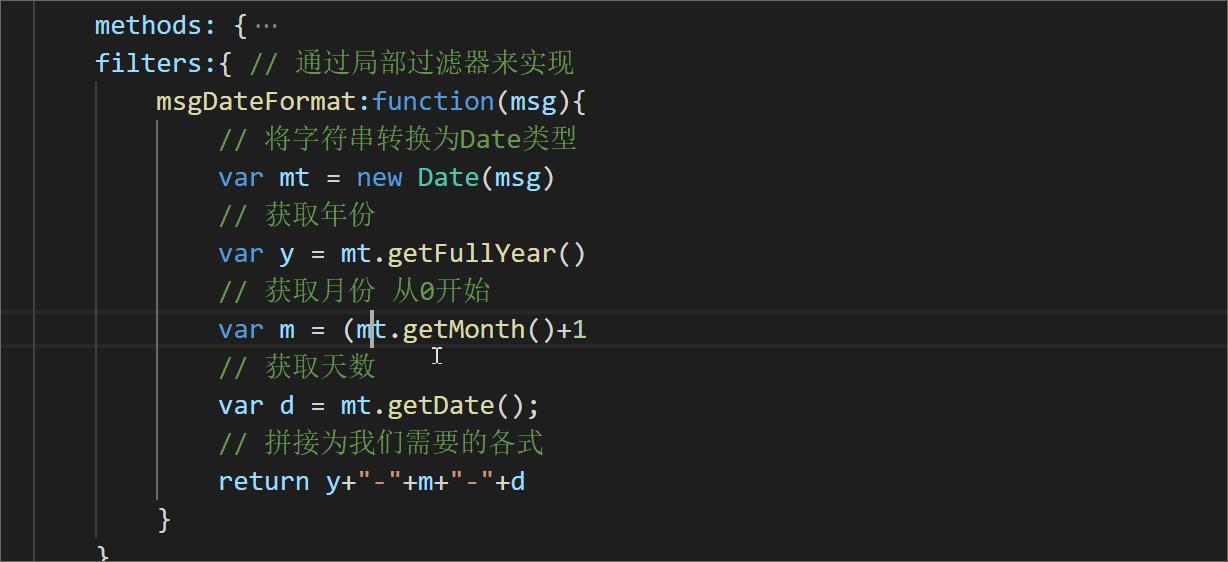
在这里插入图片描述

在这里插入图片描述
此处仅仅介绍padStart的用法,实际开发场景中应该将天数也要padStart处理
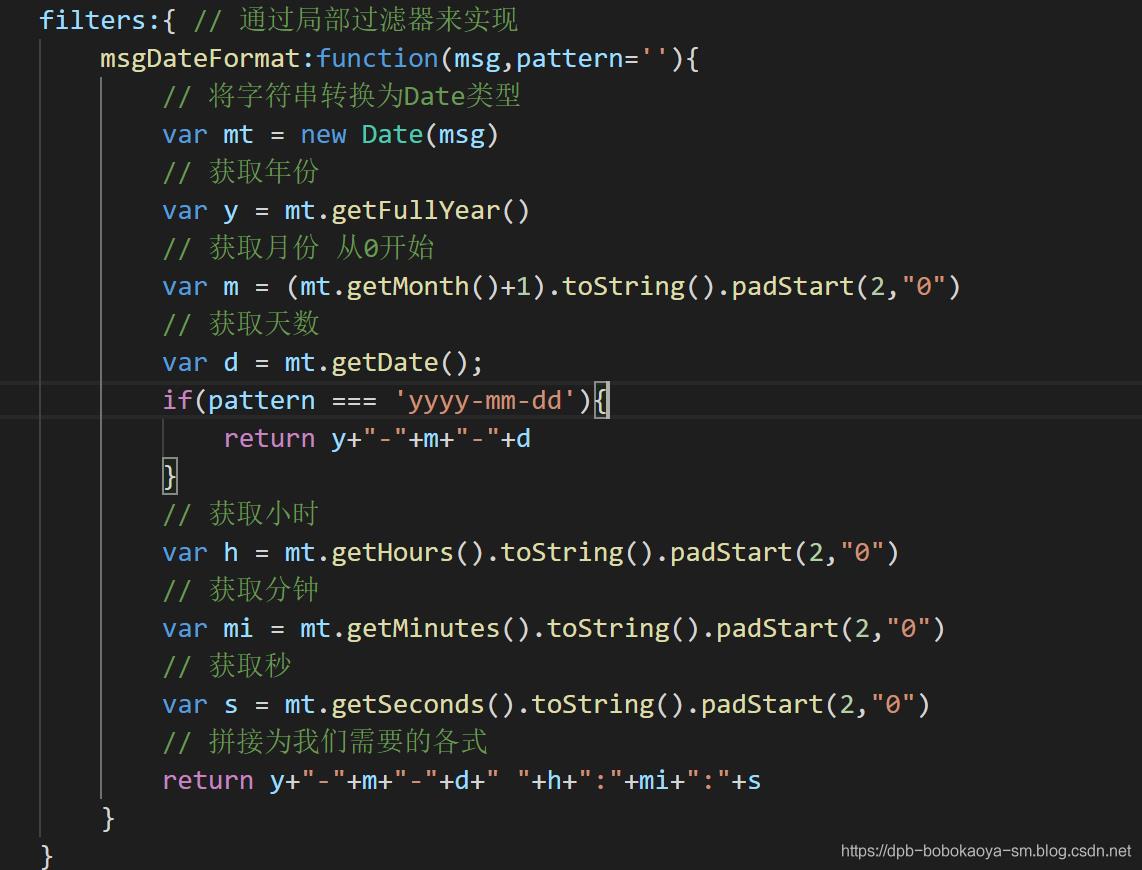
显示时分秒
有时我们显示Date类型数据的时候,我们希望能够把时分秒也给显示出来,这时为了灵活点我们可以通过参数来动态设置。

在这里插入图片描述
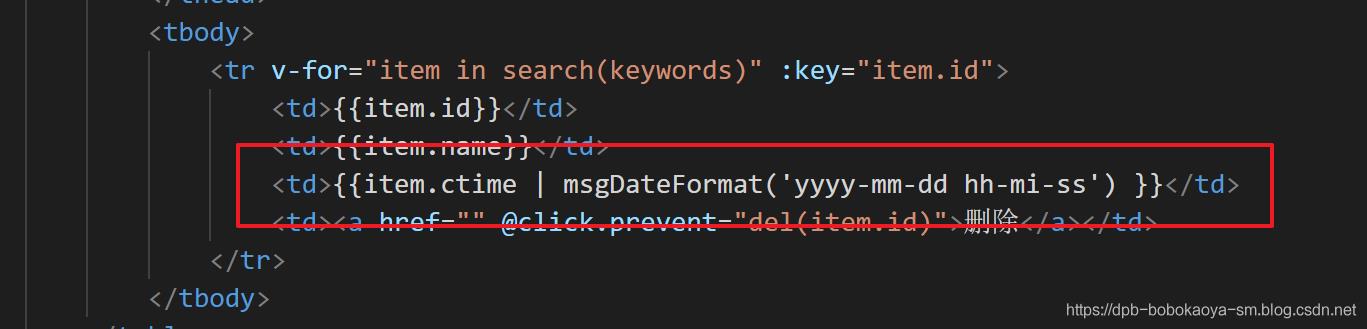
调用过滤器的时候传递参数

在这里插入图片描述
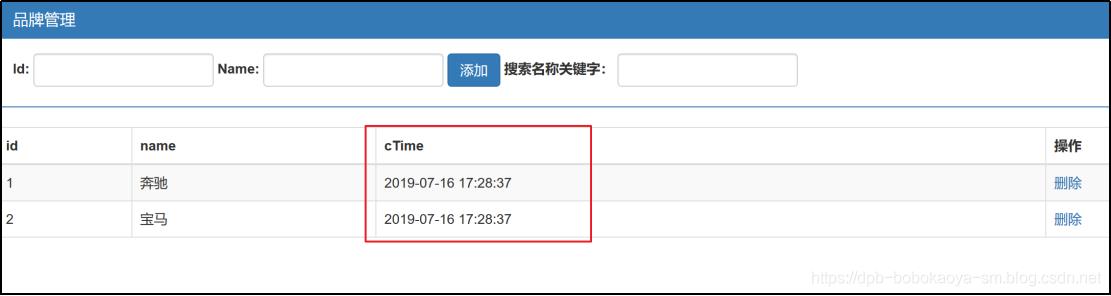
效果

在这里插入图片描述
最后完成代码
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>meta</span> <span>name</span>=<span>\"viewport\"</span> <span>content</span>=<span>\"width=device-width, initial-scale=1.0\"</span>></span> <span><<span>meta</span> <span>http-equiv</span>=<span>\"X-UA-Compatible\"</span> <span>content</span>=<span>\"ie=edge\"</span>></span> <span><<span>title</span>></span>Document<span></<span>title</span>></span> <span><<span>script</span> <span>src</span>=<span>\"./lib/vue-2.4.0.js\"</span>></span><span></<span>script</span>></span> <span><<span>link</span> <span>rel</span>=<span>\"stylesheet\"</span> <span>href</span>=<span>\"./lib/bootstrap-3.3.7.css\"</span>></span><span></<span>head</span>></span><span><<span>body</span>></span> <span><<span>div</span> <span>id</span>=<span>\"app\"</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel panel-primary\"</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel-heading\"</span>></span> <span><<span>h3</span> <span>class</span>=<span>\"panel-title\"</span>></span>品牌管理<span></<span>h3</span>></span> <span></<span>div</span>></span> <span><<span>div</span> <span>class</span>=<span>\"panel-body form-inline\"</span>></span> <span><<span>label</span>></span> Id: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"id\"</span> ></span> <span></<span>label</span>></span> <span><<span>label</span>></span> Name: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"name\"</span>></span> <span></<span>label</span>></span> <span><<span>input</span> <span>type</span>=<span>\"button\"</span> <span>value</span>=<span>\"添加\"</span> <span>class</span>=<span>\"btn btn-primary\"</span> @<span>click</span>=<span>\'add\'</span>></span> <span><<span>label</span>></span> 搜索名称关键字: <span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>class</span>=<span>\"form-control\"</span> <span>v-model</span>=<span>\"keywords\"</span>></span> <span></<span>label</span>></span> <span></<span>div</span>></span> <span></<span>div</span>></span> <span><<span>table</span> <span>class</span>=<span>\"table table-bordered table-hover table-striped\"</span>></span> <span><<span>thead</span>></span> <span><<span>tr</span>></span> <span><<span>th</span>></span>id<span></<span>th</span>></span> <span><<span>th</span>></span>name<span></<span>th</span>></span> <span><<span>th</span>></span>cTime<span></<span>th</span>></span> <span><<span>th</span>></span>操作<span></<span>th</span>></span> <span></<span>tr</span>></span> <span></<span>thead</span>></span> <span><<span>tbody</span>></span> <span><<span>tr</span> <span>v-for</span>=<span>\"item in search(keywords)\"</span> <span>:key</span>=<span>\"item.id\"</span>></span> <span><<span>td</span>></span>{{item.id}}<span></<span>td</span>></span> <span><<span>td</span>></span>{{item.name}}<span></<span>td</span>></span> <span><<span>td</span>></span>{{item.ctime | msgDateFormat(\'yyyy-mm-dd hh-mi-ss\') }}<span></<span>td</span>></span> <span><<span>td</span>></span><span><<span>a</span> <span>href</span>=<span>\"\"</span> @<span>click.prevent</span>=<span>\"del(item.id)\"</span>></span>删除<span></<span>a</span>></span><span></<span>td</span>></span> <span></<span>tr</span>></span> <span></<span>tbody</span>></span> <span></<span>table</span>></span> <span></<span>div</span>></span> <span><<span>script</span>></span><span> <span>var</span> vm = <span>new</span> Vue({ <span>el</span>: <span>\"#app\"</span>, <span>data</span>: { <span>id</span>:<span>\'\'</span>, <span>name</span>:<span>\'\'</span>, <span>keywords</span>:<span>\'\'</span>, <span>list</span>:[ {<span>id</span>:<span>1</span>,<span>name</span>:<span>\'奔驰\'</span>,<span>ctime</span>:<span>new</span> <span>Date</span>()}, {<span>id</span>:<span>2</span>,<span>name</span>:<span>\'宝马\'</span>,<span>ctime</span>:<span>new</span> <span>Date</span>()} ] }, <span>methods</span>: { add(){ <span>// 添加记录到list中</span> <span>this</span>.list.push({<span>id</span>:<span>this</span>.id,<span>name</span>:<span>this</span>.name,<span>ctime</span>:<span>new</span> <span>Date</span>()}) <span>// 将输入框置空</span> <span>this</span>.id=<span>this</span>.name=<span>\'\'</span> }, del(id){ <span>// some方法循环数组,返回true可以终止循环</span> <span>// this.list.some((item,i) =>{</span> <span>// if(item.id == id){</span> <span>// 移除记录 1 移除一条记录</span> <span>// this.list.splice(i,1);</span> <span>// 返回true 终止循环</span> <span>// return true;</span> <span>// }</span> <span>//}) </span> <span>// 通过findIndex方法获取要删除记录的index</span> <span>var</span> index = <span>this</span>.list.findIndex(<span><span>item</span> =></span> { <span>if</span>(item.id == id){ <span>return</span> <span>true</span> } }) <span>// 通过splice方法来移除记录</span> <span>this</span>.list.splice(index,<span>1</span>); }, search(keywords){ <span>// 保存新的数组</span> <span>// var newList = []</span> <span>// this.list.forEach(item => {</span> <span>// 判断循环的记录是否包含的查询的关键字</span> <span>// if(item.name.indexOf(keywords) != -1){</span> <span>// 将循环的记录添加到新的数组中</span> <span>// newList.push(item)</span> <span>// }</span> <span>// })</span> <span>// 返回数组信息</span> <span>// return newList</span> <span>// filter 过滤 返回满足条件的数组</span> <span>return</span> <span>this</span>.list.filter(<span><span>item</span> =></span> { <span>// includes 是否包含</span> <span>if</span>(item.name.includes(keywords)){ <span>return</span> item } }) } }, <span>filters</span>:{ <span>// 通过局部过滤器来实现</span> <span>msgDateFormat</span>:<span><span>function</span>(<span>msg,pattern=<span>\'\'</span></span>)</span>{ <span>// 将字符串转换为Date类型</span> <span>var</span> mt = <span>new</span> <span>Date</span>(msg) <span>// 获取年份</span> <span>var</span> y = mt.getFullYear() <span>// 获取月份 从0开始 </span> <span>var</span> m = (mt.getMonth()+<span>1</span>).toString().padStart(<span>2</span>,<span>\"0\"</span>) <span>// 获取天数</span> <span>var</span> d = mt.getDate(); <span>if</span>(pattern === <span>\'yyyy-mm-dd\'</span>){ <span>return</span> y+<span>\"-\"</span>+m+<span>\"-\"</span>+d } <span>// 获取小时</span> <span>var</span> h = mt.getHours().toString().padStart(<span>2</span>,<span>\"0\"</span>) <span>// 获取分钟</span> <span>var</span> mi = mt.getMinutes().toString().padStart(<span>2</span>,<span>\"0\"</span>) <span>// 获取秒</span> <span>var</span> s = mt.getSeconds().toString().padStart(<span>2</span>,<span>\"0\"</span>) <span>// 拼接为我们需要的各式</span> <span>return</span> y+<span>\"-\"</span>+m+<span>\"-\"</span>+d+<span>\" \"</span>+h+<span>\":\"</span>+mi+<span>\":\"</span>+s } } }) </span><span></<span>script</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>