今天来说下HTML语言CSS样式字体的文本缩进 text-indent
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。来看下语法使用:
div {
text-indent:10px;
}
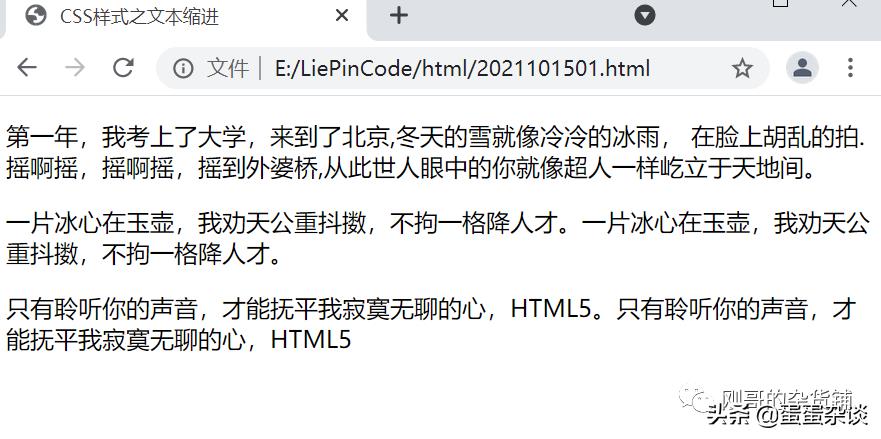
来看下使用效果,使用前:

每一行没有缩进
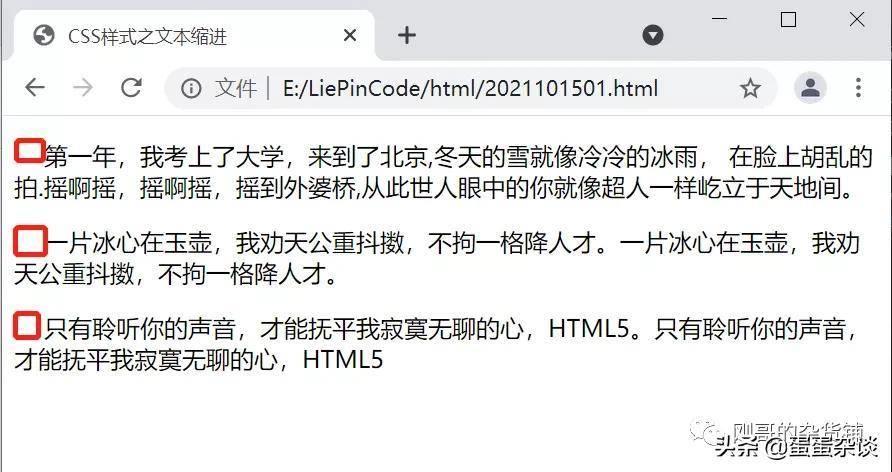
使用后:

每个段落的第一行都缩进了20px,具体代码如下:
p {
text-indent: 20px;
}
第一年,我考上了大学,来到了北京,冬天的雪就像冷冷的冰雨,
在脸上胡乱的拍.摇啊摇,摇啊摇,摇到外婆桥,从此世人眼中的你就像超人一样屹立于天地间。
一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。
只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5。只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5
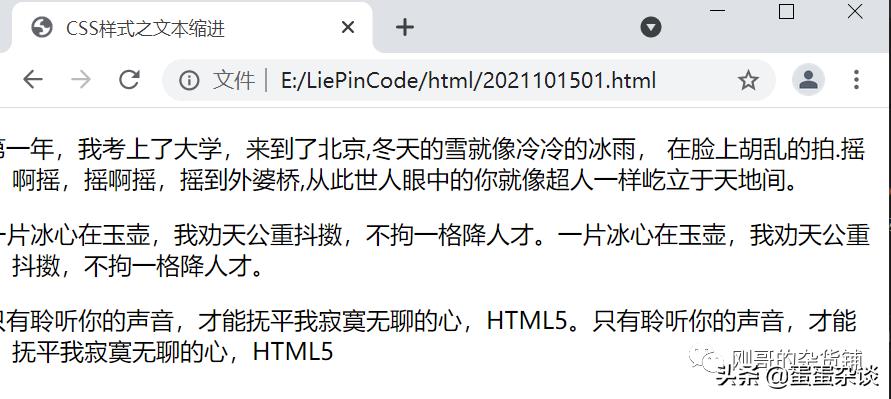
需要缩进的像素可以是任意值,除了正的px,还可以是负的值,可以看下效果:

这不是我的浏览器坏了,展示不了段落首部,是将px修改为-20px
具体代码如下:
p {
text-indent: -20px;
}
第一年,我考上了大学,来到了北京,冬天的雪就像冷冷的冰雨,
在脸上胡乱的拍.摇啊摇,摇啊摇,摇到外婆桥,从此世人眼中的你就像超人一样屹立于天地间。
一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。
只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5。只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5
根据大家写文章段落的习惯,一般都是缩进两个字,但是20px或者10px是不是2个字的长度呢,回答不是的。缩进字数长度有专门的单位: em
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
em是一个相对单位,就是当前元素 font-size 1个文字的大小,如果当前元素没有设置大小,则会按照1个父元素文字大小。
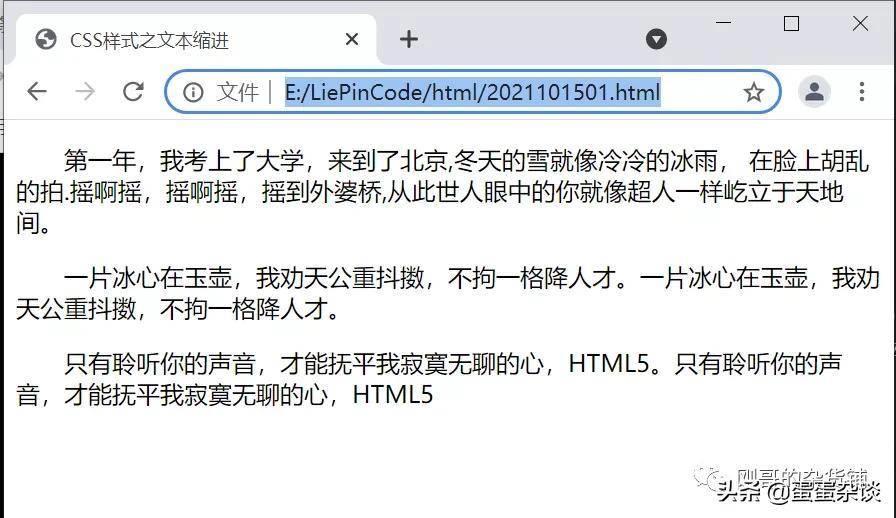
我们来看下效果:

确实是缩进了2个字的长度,看下对应代码:
p {
text-indent: 2em;
}
第一年,我考上了大学,来到了北京,冬天的雪就像冷冷的冰雨,
在脸上胡乱的拍.摇啊摇,摇啊摇,摇到外婆桥,从此世人眼中的你就像超人一样屹立于天地间。
一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。
只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5。只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5
每个段落第一行如果想要三个字间距,就是3em
今天就先到这里,大家周末快乐~
