HTML及CSS选择器
- 一、html基本结构
- 二、html标签
- 1、标题标签
- 2、a标签
- 3、img标签
- 4、div和span标签
- 5、列表标签
- 6、表格标签
- 7、form表单
- 8、select下拉框标签
- 9、textarea标签
- 三、CSS
- 1、css样式引入方式
- 2、标签嵌套
- 3、css选择器
一、html基本结构
html是一种超文本标记语言,进行网页页面的文本编辑
html注释写法:
基本结构如下:
<span><!DOCTYPE <span>html</span>></span> <span><!--文档声明--></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span> <span><!--lang="en"表示语言--></span><span><<span>head</span>></span> <span><!--头部信息:网站的配置信息--></span><span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><!--解码方式--></span><span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><!--网站标题--></span><span></<span>head</span>></span><span><<span>body</span>></span><span></<span>body</span>></span> <span><!--body体:网站显示内容--></span><span></<span>html</span>></span>
link图标:
标题图标:
写法:
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>link</span> <span>rel</span>=<span>\"icon\"</span> <span>href</span>=<span>\"timg.jpeg\"</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>
二、html标签
标签写法分类:
1、全封闭标签,如
xxx
标签属性:
xxx
xx:属性名 ss:属性值
2、自封闭标签:
1、标题标签
-
:表示一级标题到六级标题
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span>公司<span><<span>b</span>></span>Asir<span></<span>b</span>></span> <span><!--加粗--></span><span><<span>s</span>></span>Bsir<span></<span>s</span>></span> <span><!--加划线--></span><span><<span>h1</span>></span>小王<span></<span>h1</span>></span><span><<span>h2</span>></span>小李<span></<span>h2</span>></span><span><<span>h3</span>></span>小赵<span></<span>h3</span>></span><span><<span>h4</span>></span>小<span><<span>br</span>></span>胡<span></<span>h4</span>></span> <span><!--<br>换行--></span><span><<span>hr</span>></span> <span><!--<hr>加分割线--></span><span><<span>h5</span>></span>小周<span></<span>h5</span>></span><span><<span>h6</span>></span>小李<span></<span>h6</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

2、a标签
跳转对应网址的页面
未访问之前是蓝色字体,访问后变紫色
锚点:
页面内容进行跳转
标签设置id属性=值(xx),a标签href属性的值写法href=’#xx’,点击这个a标签就能跳转到id属性为xx的那个标签所在位置
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"top\"</span>></span>顶部位置<span></<span>div</span>></span> <span><!--设置锚点--></span><span><<span>a</span>></span>公司<span></<span>a</span>></span><span><<span>a</span> <span>href</span>=<span>\"\"</span>></span>potal<span></<span>a</span>></span><span><<span>a</span> <span>href</span>=<span>\"http://www.b<strong>ai</strong>du.com\"</span> <span>target</span>=<span>\"_blank\"</span>></span>百度<span></<span>a</span>></span> <span><!--_blank表示在新标签页打开--></span><span><<span>a</span> <span>href</span>=<span>\"#\"</span>></span>potal<span></<span>a</span>></span><span><<span>a</span> <span>href</span>=<span>\"javascript:void(0);\"</span>></span>potal<span></<span>a</span>></span><span><<span>a</span> <span>href</span>=<span>\"#top\"</span>></span>回到顶部<span></<span>a</span>></span> <span><!--返回锚点--></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

可通过第二个按钮跳转到百度:

3、img标签
img标签:页面插入图片
src属性:图片路径 必须写
alt属性:图片加载失败或者正在加载时提示的内容
title属性:鼠标悬浮时显示的内容,不是img标签独有的
width:设置图片宽度(建议用css设置)
height:设置图片高度(建议css设置)
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>img</span> <span>src</span>=<span>\"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1319369445,160835837&fm=26&gp=0.jpg\"</span> <span>alt</span>=<span>\"图片未成功加载\"</span> <span>title</span>=<span>\"清新办公\"</span> <span>width</span>=<span>\"300\"</span> <span>height</span>=<span>\"500\"</span>></span><span><<span>img</span> <span>src</span>=<span>\"https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1941575090,3819526635&fm=26&gp=0.jpg\"</span> <span>alt</span>=<span>\"图片未成功加载\"</span> <span>title</span>=<span>\"未闻花名\"</span>></span><span><<span>img</span> <span>src</span>=<span>\"timg.jpeg\"</span> <span>alt</span>=<span>\"图片未成功加载\"</span> <span>title</span>=<span>\"未闻花名2\"</span> <span>width</span>=<span>\"1000\"</span> <span>height</span>=<span>\"500\"</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

4、div和span标签
没有任何文本修饰效果:
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>span</span>></span>小王<span></<span>span</span>></span><span><<span>p</span>></span>小李<span></<span>p</span>></span><span><<span>span</span>></span>小文<span></<span>span</span>></span><span><<span>div</span>></span>小林<span></<span>div</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

扩展:标签分类
块级标签(行外标签):独占一行,h1-h6、p、br、hr、div、ul、li
块级标签可以包含内联标签,以及某些块级标签
内联标签(行内标签):不独占一行,img/a/span,只能包含内联标签,不能包含块级标签
5、列表标签
1)ul标签:
写法:
<span><<span>ul</span> <span>type</span>=<span>\"none\"</span>></span><span><<span>li</span>></span>内容1<span></<span>li</span>></span><span><<span>li</span>></span>内容2<span></<span>li</span>></span>......<span><<span>ul</span>></span>2)ol标签
写法:
<span><<span>ol</span> <span>type</span>=<span>\"指定标注种类\"</span> <span>start</span>=<span>\"指定标注起始值\"</span>></span><span><<span>li</span>></span>内容1<span></<span>li</span>></span><span><<span>li</span>></span>内容2<span></<span>li</span>></span>......<span></<span>ol</span>></span>3)dl标签
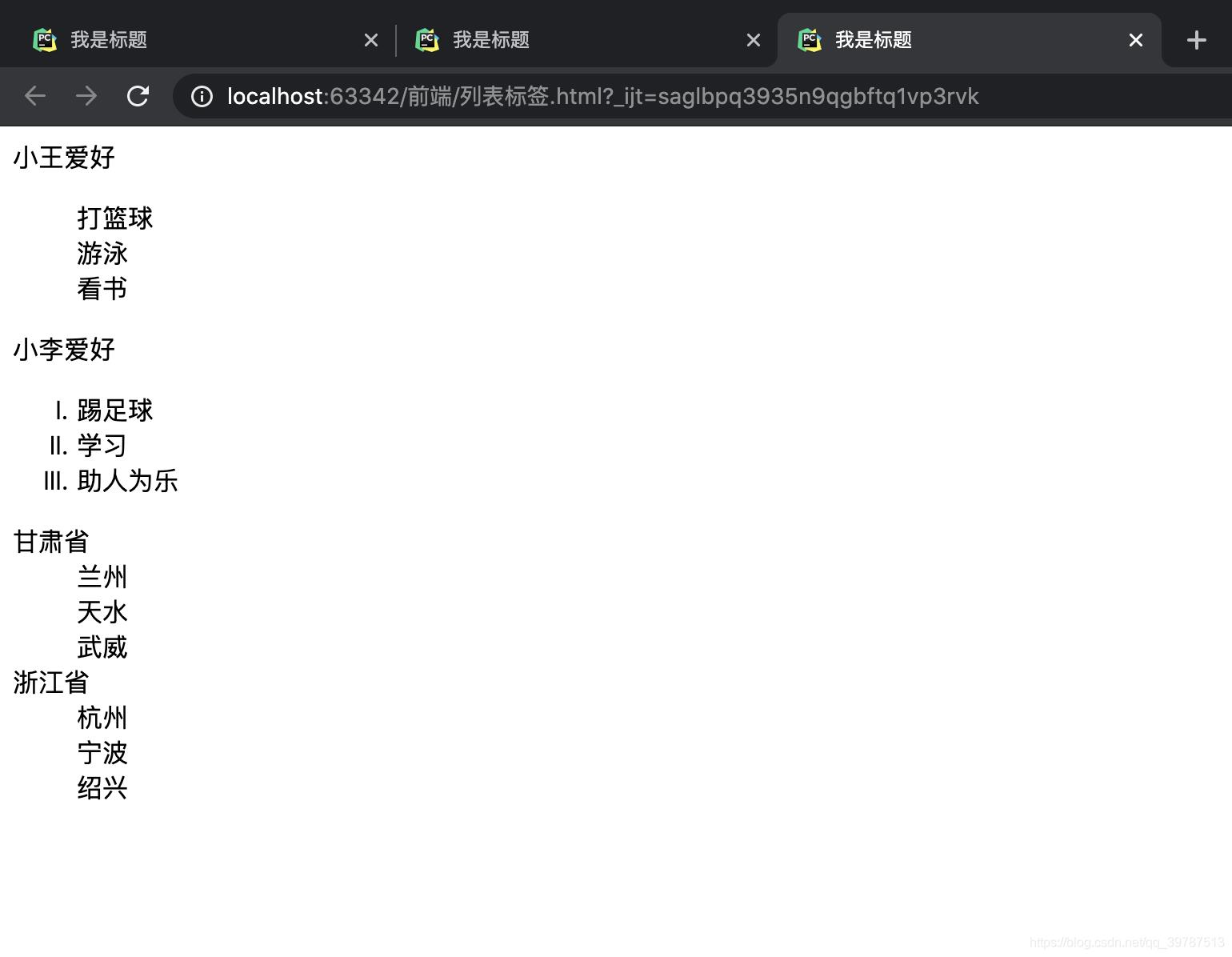
<span><<span>dl</span>></span><span><<span>dt</span>></span>无空位内容<span></<span>dt</span>></span><span><<span>dd</span>></span>有空位内容<span><<span>dd</span>></span>......<span></<span>dl</span>></span>页面效果:

6、表格标签
可以在网页中生成表格
写法:
<span><<span>table</span> <span>border</span>=<span>\"表框粗细\"</span> <span>cellpadding</span>=<span>\"表格大小\"</span> <span>cellspacing</span>=<span>\"表线宽度\"</span>></span><span><<span>thead</span>></span> <span><!--表头信息--></span><span><<span>tr</span>></span><span><<span>th</span>></span>表头1<span></<span>th</span>></span><span><<span>th</span>></span>表头2<span></<span>th</span>></span>...<span></<span>tr</span>></span><span><<span>thead</span>></span><span><<span>tbody</span>></span> <span><!--body--></span><span><<span>tr</span>></span><span><<span>td</span>></span>内容1<span></<span>td</span>></span><span><<span>td</span>></span>内容2<span></<span>td</span>></span>...<span></<span>tr</span>></span><span></<span>tbody</span>></span><span></<span>table</span>></span>colspan:横行合并
rowspan:纵列合并
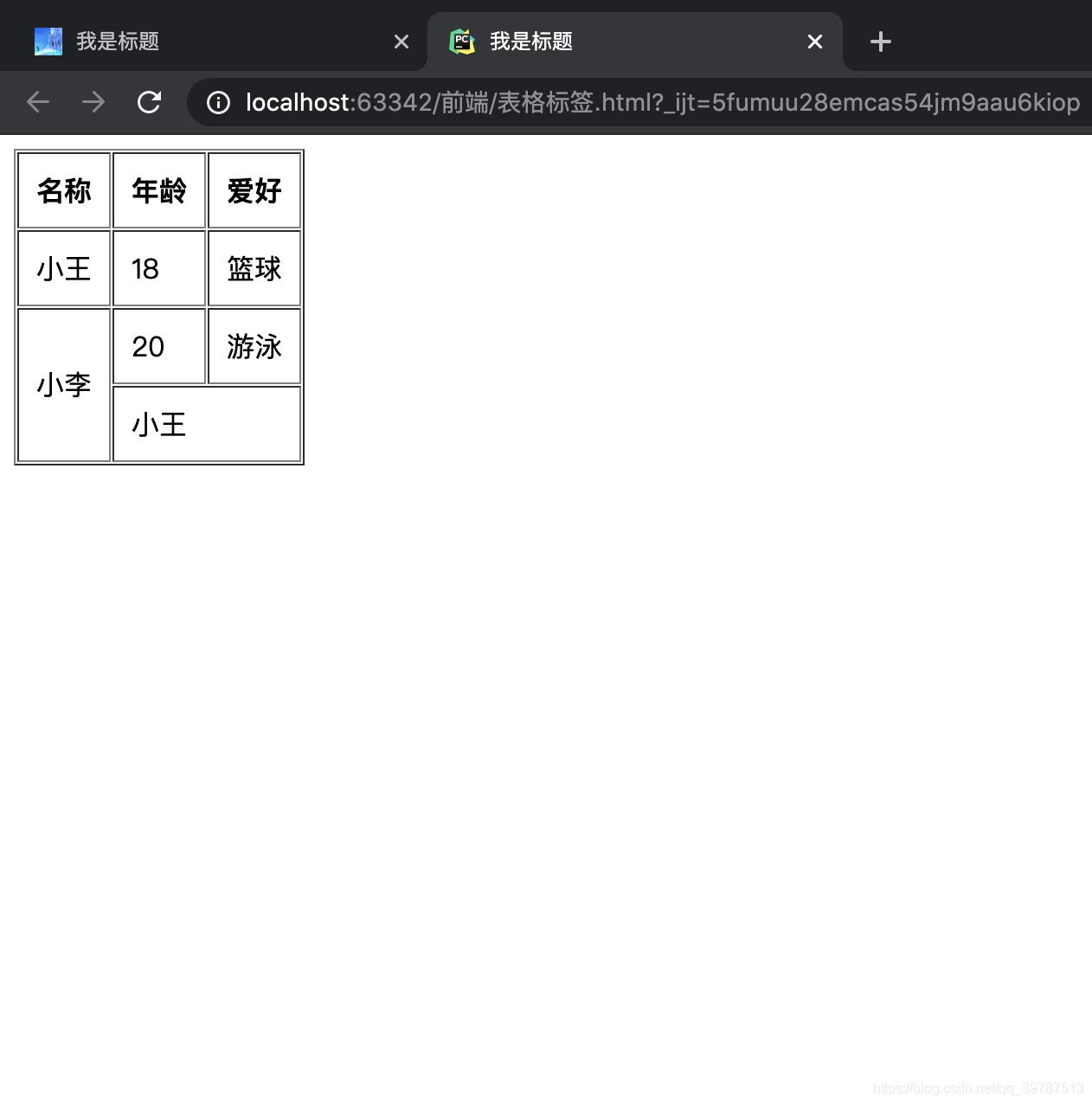
示例
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>table</span> <span>border</span>=<span>\"1\"</span> <span>cellpadding</span>=<span>\"10\"</span> <span>cellspacing</span>=<span>\"8\"</span>></span> <span><<span>thead</span>></span> <span><!--表头信息--></span> <span><<span>tr</span>></span> <span><<span>th</span>></span>名称<span></<span>th</span>></span> <span><<span>th</span>></span>年龄<span></<span>th</span>></span> <span><<span>th</span>></span>爱好<span></<span>th</span>></span> <span></<span>tr</span>></span> <span></<span>thead</span>></span> <span><<span>tbody</span>></span> <span><!--body--></span> <span><<span>tr</span>></span> <span><<span>td</span>></span>小王<span></<span>td</span>></span> <span><<span>td</span>></span>18<span></<span>td</span>></span> <span><<span>td</span>></span>篮球<span></<span>td</span>></span> <span></<span>tr</span>></span> <span><<span>tr</span>></span> <span><<span>td</span> <span>rowspan</span>=<span>\"2\"</span>></span>小李<span></<span>td</span>></span> <span><<span>td</span>></span>20<span></<span>td</span>></span> <span><<span>td</span>></span>游泳<span></<span>td</span>></span> <span></<span>tr</span>></span> <span><<span>tr</span>></span> <span><<span>td</span> <span>colspan</span>=<span>\"2\"</span>></span>小王<span></<span>td</span>></span> <span></<span>tr</span>></span> <span></<span>tbody</span>></span><span></<span>table</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

7、form表单
<span><<span>form</span> <span>action</span>=<span>\"http://127.0.0.1:8001\"</span>></span><span></<span>form</span>></span>action属性:指定提交路径,提交到哪里去
form表单标签会将嵌套在form标签里面的输入框的数据全部提交到指定路径
input标签 输入框:
input标签,如果要提交数据,一定要写name属性
普通文本输入框
密文输入框
提交按钮 触发form表单提交数据动作
重置按钮 清空输入内容
不会触发form表单提交数据的操作
时间日期输入框
文件选择框
纯数字输入框
单选框:
多选框:
单选框和多选框请务必加name属性和value默认值
单选和多选value默认值可将存储的数据变短
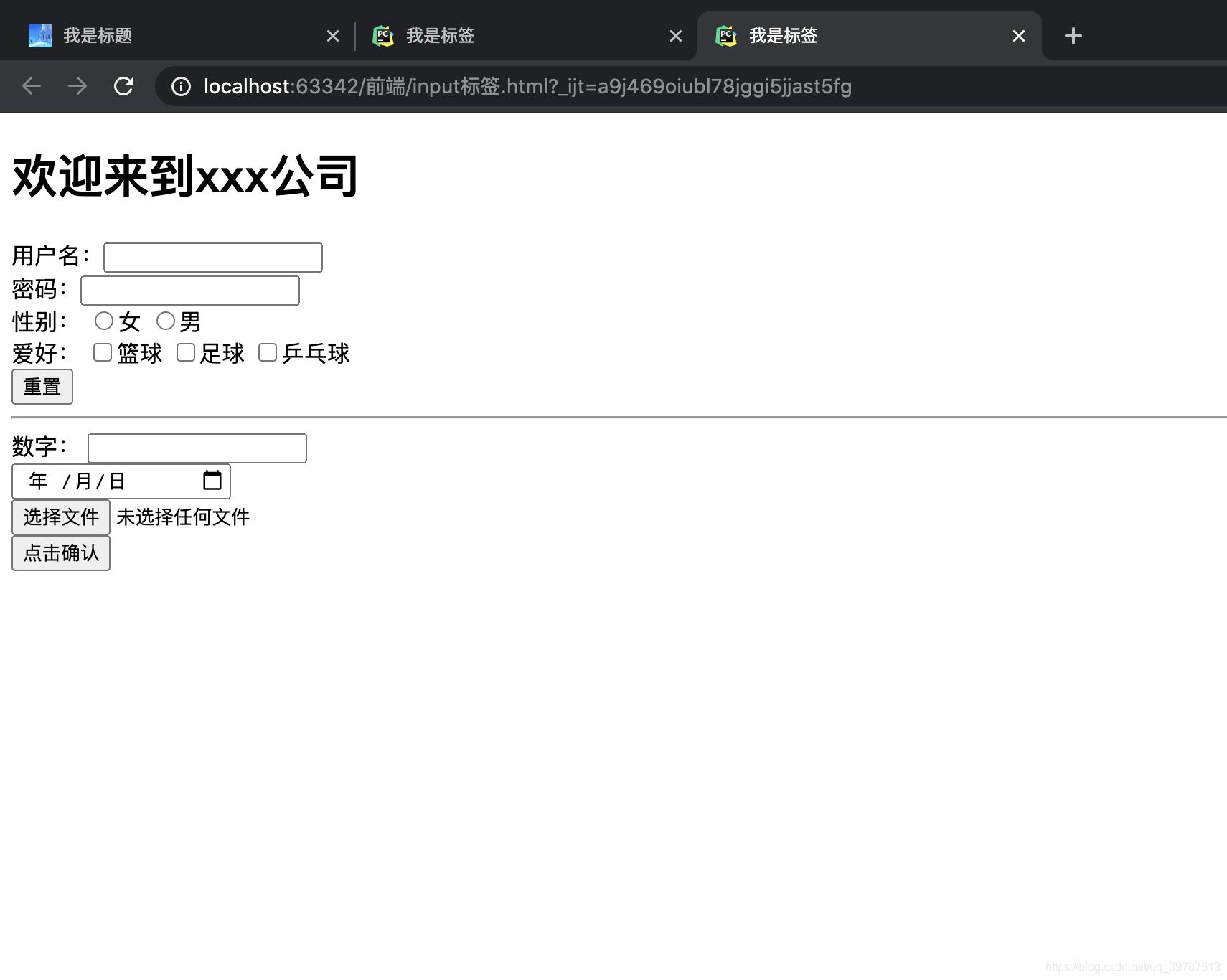
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标签<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>form</span> <span>action</span>=<span>\"http://127.0.0.1:8001\"</span>></span> <span><<span>div</span>></span> <span><<span>h1</span>></span>欢迎来到xxx公司<span></<span>h1</span>></span> 用户名:<span><<span>input</span> <span>type</span>=<span>\"text\"</span> <span>name</span>=<span>\"username\"</span>></span> <span><<span>br</span>></span> 密码:<span><<span>input</span> <span>type</span>=<span>\"password\"</span> <span>name</span>=<span>\"password\"</span>></span> <span><<span>br</span>></span> 性别: <span><<span>input</span> <span>type</span>=<span>\"radio\"</span> <span>name</span>=<span>\"sex\"</span> <span>value</span>=<span>\"0\"</span>></span>女 <span><<span>input</span> <span>type</span>=<span>\"radio\"</span> <span>name</span>=<span>\"sex\"</span> <span>value</span>=<span>\"1\"</span>></span>男 <span><<span>br</span>></span> 爱好: <span><<span>input</span> <span>type</span>=<span>\"checkbox\"</span> <span>name</span>=<span>\"hobby\"</span> <span>value</span>=<span>\"1\"</span>></span>篮球 <span><<span>input</span> <span>type</span>=<span>\"checkbox\"</span> <span>name</span>=<span>\"hobby\"</span> <span>value</span>=<span>\"2\"</span>></span>足球 <span><<span>input</span> <span>type</span>=<span>\"checkbox\"</span> <span>name</span>=<span>\"hobby\"</span> <span>value</span>=<span>\"3\"</span>></span>乒乓球 <span><<span>br</span>></span> <span><<span>input</span> <span>type</span>=<span>\"reset\"</span>></span> <span><<span>br</span>></span> <span><<span>hr</span>></span> 数字: <span><<span>input</span> <span>type</span>=<span>\"number\"</span>></span> <span><<span>br</span>></span> <span><<span>input</span> <span>type</span>=<span>\"date\"</span>></span> <span><<span>br</span>></span> <span><<span>input</span> <span>type</span>=<span>\"file\"</span>></span> <span><<span>br</span>></span> <span><<span>input</span> <span>type</span>=<span>\"submit\"</span> <span>value</span>=<span>\"点击确认\"</span>></span> <span></<span>div</span>></span><span></<span>form</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

8、select下拉框标签
<<span>select</span> name=<span>\"属性\"</span>><option <span>value</span>=<span>\"默认值\"</span>></<span>select</span>>示例:
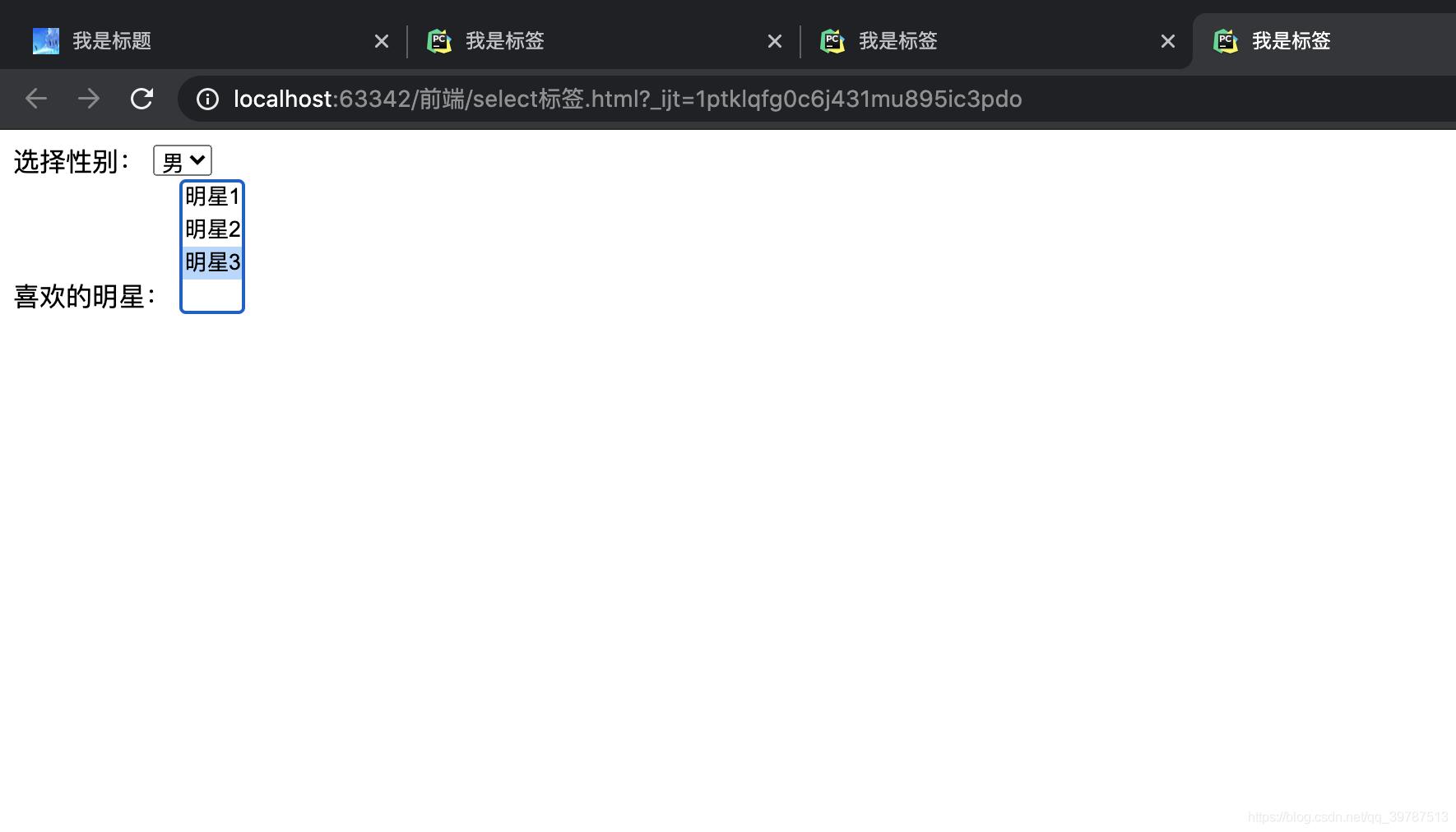
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标签<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span>选择性别:<span><<span>select</span> <span>name</span>=<span>\"sex\"</span>></span> <span><<span>option</span> <span>value</span>=<span>\"0\"</span>></span>男<span></<span>option</span>></span> <span><<span>option</span> <span>value</span>=<span>\"1\"</span>></span>女<span></<span>option</span>></span><span></<span>select</span>></span><span><<span>br</span>></span>喜欢的明星:<span><<span>select</span> <span>name</span>=<span>\"star\"</span> <span>multiple</span>></span> <span><!--允许多选--></span> <span><<span>option</span> <span>value</span>=<span>\"1\"</span>></span>明星1<span></<span>option</span>></span> <span><<span>option</span> <span>value</span>=<span>\"2\"</span>></span>明星2<span></<span>option</span>></span> <span><<span>option</span> <span>value</span>=<span>\"3\"</span>></span>明星3<span></<span>option</span>></span><span></<span>select</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

9、textarea标签
多行文本输入框
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标签<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>span</span>></span>请输入内容:<span></<span>span</span>></span><span><<span>br</span>></span><span><<span>textarea</span> <span>name</span>=<span>\"message\"</span> <span>cols</span>=<span>\"30\"</span> <span>rows</span>=<span>\"10\"</span>></span><span></<span>textarea</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

三、CSS
1、css样式引入方式
第一种:
直接在头部添加引入:
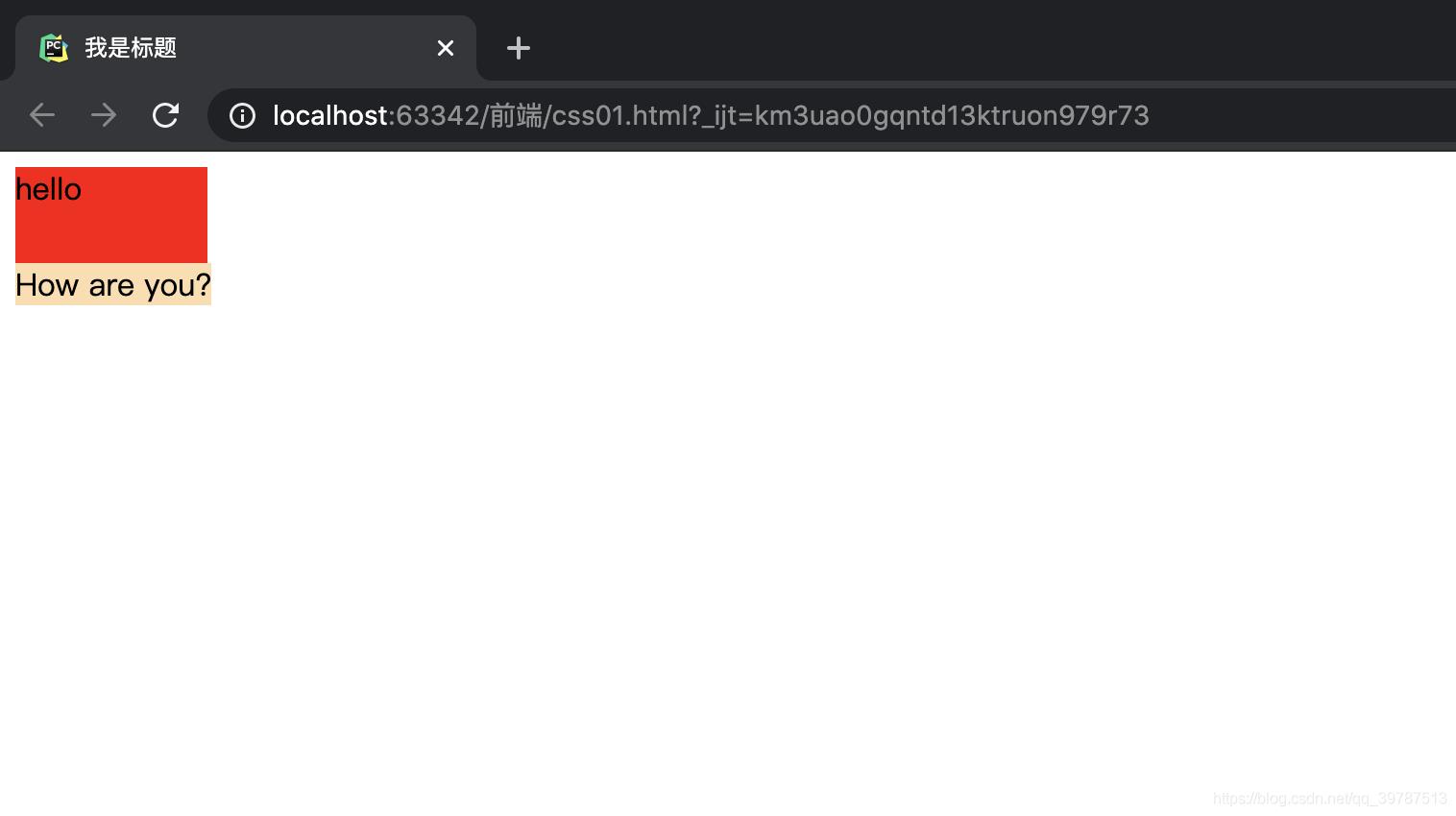
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>span</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:navajowhite; } <span>div</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>50px</span>; <span>background-color</span>:red; } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span>></span>hello<span></<span>div</span>></span><span><<span>span</span>></span>How are you?<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

第二种:
外部文件引入
html文件:
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>link</span> <span>rel</span>=<span>\"stylesheet\"</span> <span>href</span>=<span>\"css.css\"</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span>></span>hello<span></<span>div</span>></span><span><<span>span</span>></span>How are you?<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>css文件:
<span>span</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:navajowhite;}<span>div</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>50px</span>; <span>background-color</span>:red;}页面效果:

第三种:
内联样式:
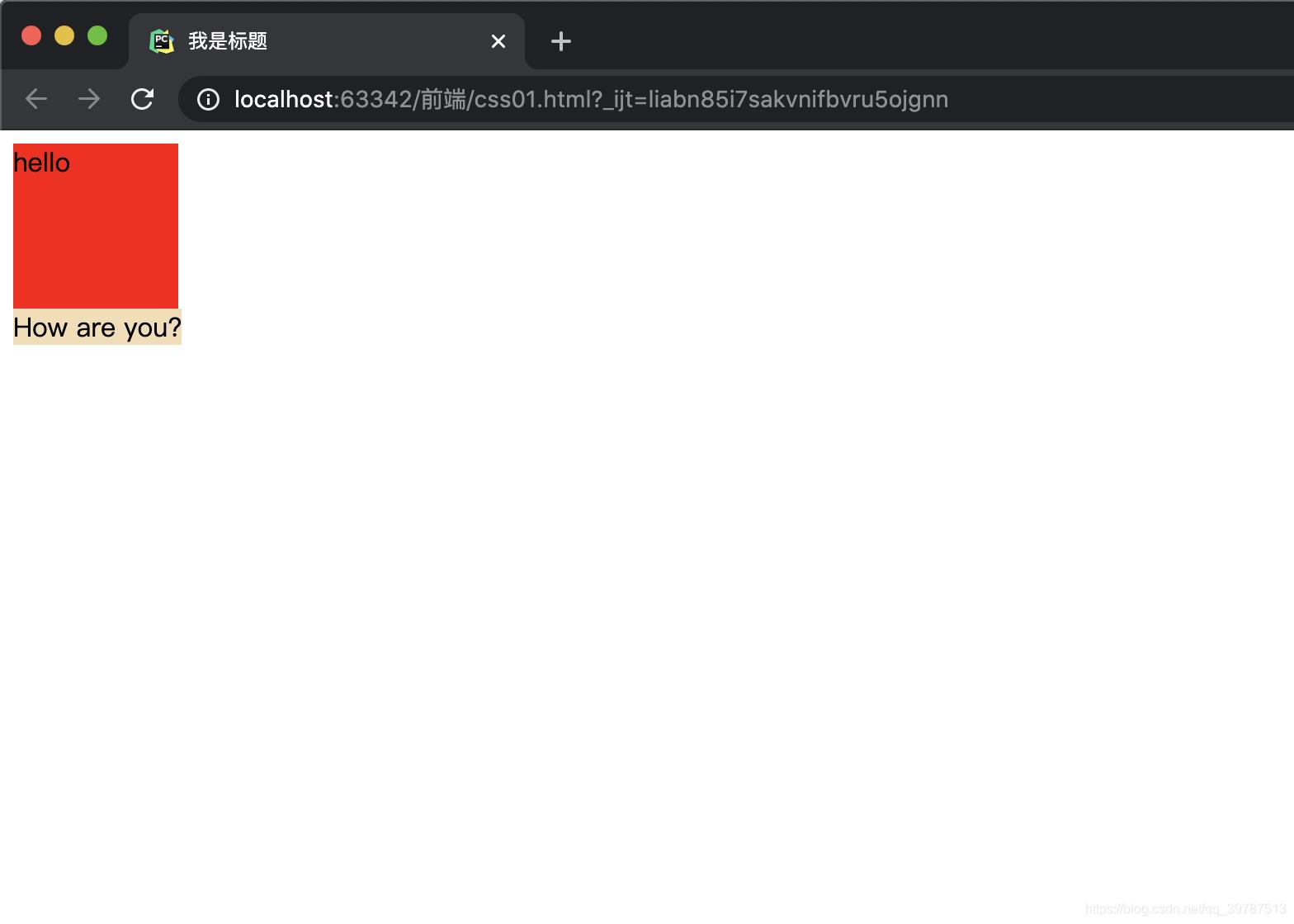
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>link</span> <span>rel</span>=<span>\"stylesheet\"</span> <span>href</span>=<span>\"css.css\"</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>style</span>=<span>\"background-color:red;weight:100px;height:100px\"</span>></span>hello<span></<span>div</span>></span><span><<span>span</span> <span>style</span>=<span>\"background-color:wheat\"</span>></span>How are you?<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

块级标签能够设置高度宽度,能够嵌套某些块级标签和内联标签,p不能嵌套块级标签,也不能嵌套p标签
内联标签不能设置高度宽度,它的高度宽度由内容来决定,只能嵌套内联标签
2、标签嵌套
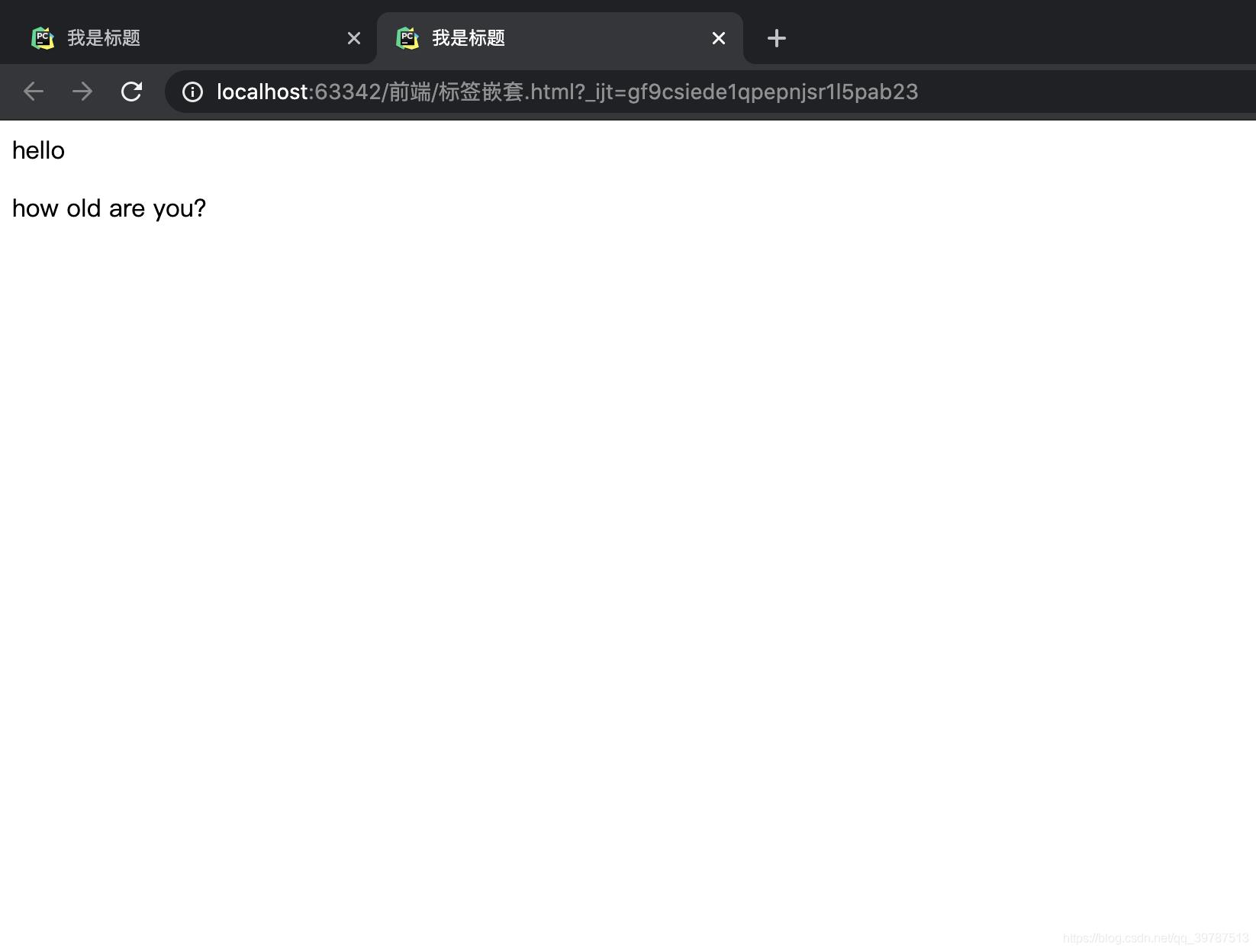
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span>></span> <span><<span>span</span>></span>hello<span></<span>span</span>></span><span></<span>div</span>></span><span><<span>p</span>></span> <span><<span>p</span>></span>how old are you?<span></<span>p</span>></span><span></<span>p</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

3、css选择器
- 元素选择器:
标签名称{css属性:值} - id选择器:
html写标签时:
<span><<span>div</span> <span>id</span>=<span>\"d1\"</span>></span>内容<span></<span>div</span>></span><span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>#d1</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:red } <span>#d2</span>{ <span>background-color</span>:wheat; } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"d1\"</span>></span>你好啊<span></<span>div</span>></span><span><<span>span</span> <span>id</span>=<span>\"d2\"</span>></span>最近还好吗<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

3)类选择器
class后面跟类,表示一类,可统一改渲染效果
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>.c1</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:red } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"d1\"</span> <span>class</span>=<span>\"c1\"</span>></span>你好啊<span></<span>div</span>></span><span><<span>span</span> <span>id</span>=<span>\"d2\"</span> <span>class</span>=<span>\"c1\"</span>></span>最近还好吗<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

4)属性选择器
可自定义属性选择
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>[ss]</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:red } <span>[ss=<span>\"dd\"</span>]</span>{ <span>background-color</span>:wheat; } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"d1\"</span> <span>class</span>=<span>\"c1\"</span> <span>ss</span>=<span>\"xx\"</span>></span>你好啊<span></<span>div</span>></span><span><<span>span</span> <span>id</span>=<span>\"d2\"</span> <span>class</span>=<span>\"c2\"</span> <span>ss</span>=<span>\"dd\"</span>></span>最近还好吗<span></<span>span</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

- 后代选择器
加>为子代选择器,只渲染子代,不加为后代选择器,子代及所有后代皆渲染
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>#d1</span> > <span>span</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:red } <span>.c2</span> <span>.c4</span>{ <span>background-color</span>:wheat; } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"d1\"</span> <span>class</span>=<span>\"c1\"</span> <span>ss</span>=<span>\"xx\"</span>></span> <span><<span>span</span> <span>id</span>=<span>\"d3\"</span> <span>class</span>=<span>\"c3\"</span>></span>hello<span></<span>span</span>></span><span></<span>div</span>></span><span><<span>div</span> <span>id</span>=<span>\"d2\"</span> <span>class</span>=<span>\"c2\"</span> <span>ss</span>=<span>\"dd\"</span>></span> <span><<span>span</span> <span>class</span>=<span>\"c4\"</span>></span>how old are you?<span></<span>span</span>></span><span></<span>div</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

6)组合选择器
后代选择器用逗号组合:
<span><!DOCTYPE <span>html</span>></span><span><<span>html</span> <span>lang</span>=<span>\"en\"</span>></span><span><<span>head</span>></span> <span><<span>meta</span> <span>charset</span>=<span>\"UTF-8\"</span>></span> <span><<span>title</span>></span>我是标题<span></<span>title</span>></span> <span><<span>style</span>></span><span> <span>#d1</span> <span>span</span>,<span>#d2</span> <span>span</span>{ <span>width</span>:<span>100px</span>; <span>height</span>:<span>100px</span>; <span>background-color</span>:red } </span><span></<span>style</span>></span><span></<span>head</span>></span><span><<span>body</span>></span><span><<span>div</span> <span>id</span>=<span>\"d1\"</span> <span>class</span>=<span>\"c1\"</span> <span>ss</span>=<span>\"xx\"</span>></span> <span><<span>span</span> <span>id</span>=<span>\"d3\"</span> <span>class</span>=<span>\"c3\"</span>></span>hello<span></<span>span</span>></span><span></<span>div</span>></span><span><<span>div</span> <span>id</span>=<span>\"d2\"</span> <span>class</span>=<span>\"c2\"</span> <span>ss</span>=<span>\"dd\"</span>></span> <span><<span>span</span> <span>class</span>=<span>\"c4\"</span>></span>how old are you?<span></<span>span</span>></span><span></<span>div</span>></span><span></<span>body</span>></span><span></<span>html</span>></span>页面效果:

建议收藏,不然刷着刷着就可能找不到了。
