设置边框最常使用border,比如这样:border:1pxdashed#333;这是最常规的方法了,今天再来说说其他两种方法,outline方式background方式outline方法这也算
设置边框最常使用border,比如这样:
<span>border</span>: <span>1px</span> dashed <span>#333</span>;
这是最常规的方法了,今天再来说说其他两种方法,
- outline方式
- background方式
outline方法
这也算是一种比较常规的方法了,
<span>outline</span>: <span>1px</span> solid;
但需要注意的是,outline是在容器的最外部,与border的渲染还是有点区别的,同时对比下:
<span>border</span>: <span>1px</span> dashed <span>#333</span>;<span>outline</span>: <span>1px</span> solid;
外部实线是outline,内部虚线是border,为了一致,可以设置outline-offset往内缩一点:
<span>outline-offset</span>: -<span>1px</span>;background方法
这是本文的重点,我也是刚get到此项技能,之前一直不知道background居然如此强大,直接上代码:
<span>background</span>: linear-gradient(<span>90deg</span>, <span>#333</span> <span>50%</span>, transparent <span>0</span>) repeat-x <span>0</span> <span>0px</span>/<span>9px</span> <span>1px</span>, <span>#ffffff</span>;
这里我们只设置了上面看,而且还是虚线的,做一说明这种方式的强大,再把其他边框补上去:
background: linear-gradient(<span>90</span><span>deg</span>, #<span>333</span> <span>50</span>%, transparent <span>0</span>) <span>repeat</span>-x <span>0</span> <span>0</span>px/<span>9</span>px <span>1</span>px, linear-gradient(<span>90</span><span>deg</span>, #<span>333</span> <span>50</span>%, transparent <span>0</span>) <span>repeat</span>-x <span>0</span> <span>100</span>%/<span>9</span>px <span>1</span>px, linear-gradient(<span>0</span><span>deg</span>, #<span>333</span> <span>50</span>%, transparent <span>0</span>) <span>repeat</span>-y <span>0</span> <span>0</span>/<span>1</span>px <span>9</span>px, linear-gradient(<span>0</span><span>deg</span>, #<span>333</span> <span>50</span>%, transparent <span>0</span>) <span>repeat</span>-y <span>100</span>% <span>0</span>px/<span>1</span>px <span>9</span>px, #ffffff;
可见,使用background非常的灵活,边框的位置可以任意调整。
现在我们已经掌握这几方式,但本文的重点是上面这种,我们现在来动手操练下:
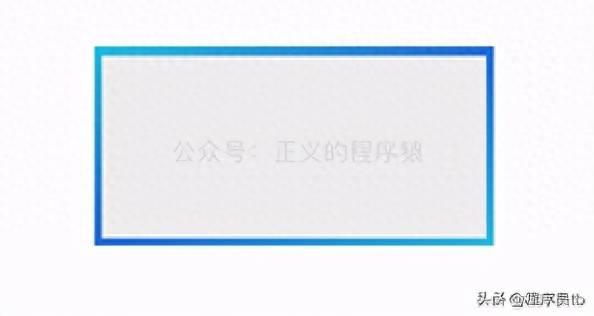
渐变边框
<span>background</span>: linear-gradient(<span>90deg</span>, <span>#29bdd9</span> <span>0%</span>, <span>#276ace</span> <span>100%</span>) repeat-x <span>0</span> <span>0</span>/<span>100%</span> <span>5px</span> , linear-gradient(-<span>90deg</span>, <span>#29bdd9</span> <span>0%</span>, <span>#276ace</span> <span>100%</span>) repeat-x <span>0</span> <span>100%</span>/<span>100%</span> <span>4px</span>, linear-gradient(<span>180deg</span>, <span>#29bdd9</span> <span>0%</span>, <span>#276ace</span> <span>100%</span>) repeat-y <span>0</span> <span>0</span>/<span>4px</span> <span>100%</span>, linear-gradient(<span>0deg</span>, <span>#29bdd9</span> <span>0%</span>, <span>#276ace</span> <span>100%</span>) repeat-y <span>100%</span> <span>0</span>/<span>4px</span> <span>100%</span>, <span>#eee</span>;
滚动虚线边框
<span>.box</span> { <span>background</span>: <span>linear-gradient</span>(<span>90deg</span>, #<span>333</span> <span>50%</span>, transparent <span>0</span>) repeat-x, <span>linear-gradient</span>(<span>90deg</span>, #<span>333</span> <span>50%</span>, transparent <span>0</span>) repeat-x, <span>linear-gradient</span>(<span>0deg</span>, #<span>333</span> <span>50%</span>, transparent <span>0</span>) repeat-y, <span>linear-gradient</span>(<span>0deg</span>, #<span>333</span> <span>50%</span>, transparent <span>0</span>) repeat-y; <span>background-size</span>: <span>4px</span> <span>1px</span>, <span>4px</span> <span>1px</span>, <span>1px</span> <span>4px</span>, <span>1px</span> <span>4px</span>; <span>background-position</span>: <span>0</span> <span>0</span>, <span>0</span> <span>100%</span>, <span>0</span> <span>0</span>, <span>100%</span> <span>0</span>;}<span>.box</span><span>:hover</span> { <span>animation</span>: linearGradientMove .<span>3s</span> infinite linear;}<span>@keyframes</span> linearGradientMove { 100% { <span>background-position</span>: <span>4px</span> <span>0</span>, -<span>4px</span> <span>100%</span>, <span>0</span> -<span>4px</span>, <span>100%</span> <span>4px</span>; }}
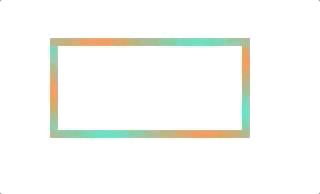
滚动渐变
<span>.box</span> { <span>background</span>: <span>linear-gradient</span>(<span>90deg</span>, #FF8235,#<span>30</span>E8BF, #FF8235) repeat-x, <span>linear-gradient</span>(<span>90deg</span>, #FF8235,#<span>30</span>E8BF, #FF8235) repeat-x, <span>linear-gradient</span>(<span>0deg</span>, #FF8235,#<span>30</span>E8BF, #FF8235) repeat-y, <span>linear-gradient</span>(<span>0deg</span>, #FF8235,#<span>30</span>E8BF, #FF8235) repeat-y; <span>background-size</span>: <span>100%</span> <span>8px</span>, <span>100%</span> <span>8px</span>, <span>8px</span> <span>100%</span>, <span>8px</span> <span>100%</span>; <span>background-position</span>: <span>0</span> <span>0</span>, <span>0</span> <span>100%</span>, <span>0</span> <span>0</span>, <span>100%</span> <span>0</span>;}<span>.box</span><span>:hover</span> { <span>animation</span>: linearGradientMove <span>1s</span> infinite linear;}<span>@keyframes</span> linearGradientMove { 100% { <span>background-position</span>: <span>200px</span> <span>0</span>, -<span>200px</span> <span>100%</span>, <span>0</span> -<span>200px</span>, <span>100%</span> <span>100px</span>; }}
以上就是设置边框的几个小技巧。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
