CSS 是前端里面的基础之一,也是非常重要的一部分,它往往决定了你所做出来的网页页面是否美观。在设计网页页面的过程中,总会有将元素或者文字进行水平垂直居中的要求。下面w3cschool编程狮就为大家介绍 CSS 中几种常用到的水平垂直居中的方法。
一、使用 margin:auto
当元素有给定的高度以及宽度的时候,使用 margin: auto; 元素仅会水平居中,并不会进行垂直居中。此时就需要设置元素的 position 为 absolute,父级元素的 position 为 relative,同时元素的上下左右都需要设置为 0。
HTML 代码
<div <span><span>class</span></span>=<span>\"box\"</span>> <span><span><<span>div</span> <span>class</span>=<span>\"center1\"</span>></span><span></<span>div</span>></span></span><span><span></<span>div</span>></span></span>CSS 代码
<span>.box</span>{ <span>width</span>: <span>200px</span>; <span>height</span>: <span>200px</span>; <span>background-color</span>: <span>#eee</span>; <span>position</span>: relative; <span>margin-top</span>: <span>20px</span>;}<span>.center1</span>{ <span>width</span>: <span>50px</span>; <span>height</span>: <span>50px</span>; <span>background-color</span>: <span>#00ACED</span>; <span>margin</span>: auto; <span>position</span>: absolute; <span>top</span>: <span>0</span>; <span>left</span>: <span>0</span>; <span>right</span>: <span>0</span>; <span>bottom</span>: <span>0</span>;}效果展示:

二、使用 position:absolute
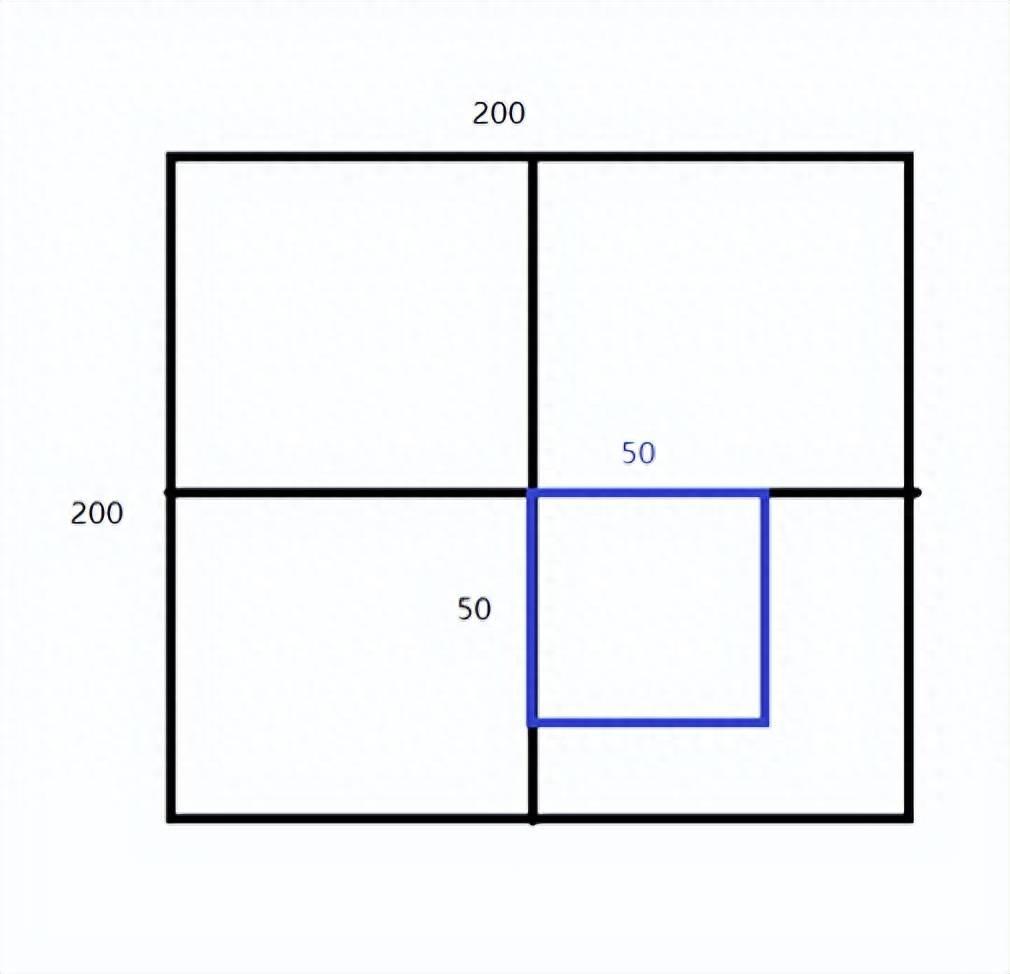
当已经知道了要进行水平垂直居中的元素的宽高时,就可以通过设置 position: absolute 来实现。但是,使用的同时还需要结合其他属性才完整实现。因为,单是设置 absolute,上左距离均为一半,就会出现下面这种情况。很显然可以看到,元素并不是完全居中,仅只有左上角的位置在中心点
概念图:

因此想要实现元素完全水平垂直居中,在设置了 absolute 定位后,可以设置 margin 值为负,或者使用 calc 来计算,上左距离在 50% 的基础上还要减去元素本身一半的宽高。
margin 值为负或者 calc 计算均是在已知元素宽高的情况下,假设不知道元素的宽高,那么怎么实现水平垂直居中呢?这里就可以使用 transform 属性,通过坐标位移来实现居中。
CSS 代码
<span>/* 结合 margin */</span><span>.center2</span>{ <span>width</span>: <span>50px</span>; <span>height</span>: <span>50px</span>; <span>background-color</span>: <span>#7FFFD4</span>; <span>position</span>: absolute; <span>left</span>: <span>50%</span>; <span>top</span>: <span>50%</span>; <span>margin-left</span>: -<span>25px</span>; <span>margin-top</span>: -<span>25px</span>;}<span>/* 结合 calc 计算*/</span><span>.center2</span>{ <span>width</span>: <span>50px</span>; <span>height</span>: <span>50px</span>; <span>background-color</span>: <span>#7FFFD4</span>; <span>position</span>: absolute; <span>left</span>: <span>calc</span>(<span>50%</span> - <span>25px</span>) top: <span>calc</span>(<span>50%</span> - <span>25px</span>);}<span>/* 结合 transform */</span><span>.center2</span>{<span>width</span>: <span>50px</span>;<span>height</span>: <span>50px</span>;<span>background-color</span>: <span>#7FFFD4</span>;<span>position</span>: absolute;<span>left</span>: <span>50%</span>;<span>top</span>: <span>50%</span>;<span>transform</span>: <span>translate</span>(-<span>50%</span>, -<span>50%</span>);}效果展示

03
PART
三、使用弹性布局
可以通过弹性布局来设置水平垂直居中,这里需要设置父级元素 display:flex; 还需要设置两个属性,水平布局 justify-content 以及垂直布局 align-items。
HTML代码
<div <span><span>class</span></span>=<span>\"box2\"</span>> <span><span><<span>div</span> <span>class</span>=<span>\"center4\"</span>></span><span></<span>div</span>></span></span><span><span></<span>div</span>></span></span>CSS代码:
<span>.box2</span>{ <span>background-color</span>: <span>#eee</span>; <span>width</span>: <span>200px</span>; <span>height</span>: <span>200px</span>; <span>position</span>: relative; <span>margin-top</span>: <span>20px</span> ; <span>display</span>: flex; <span>justify-content</span>: center; <span>align-items</span>: center;}<span>.center4</span>{ <span>width</span>: <span>50px</span>; <span>height</span>: <span>50px</span>; <span>background-color</span>: <span>#B39873</span>;}效果展示:

四、文本水平对齐和行高
前面介绍的是元素如何实现水平垂直居中,下面介绍的是如何将文字进行水平垂直居中。这第一个方法也是最经常用的,使用文本水平对齐 text-align 和行高 line-height 来实现的。
HTML 代码
<div <span><span>class</span></span>=<span>\"box3\"</span>> <span><span><<span>div</span> <span>class</span>=<span>\"center5\"</span>></span>文字居中<span></<span>div</span>></span></span><span><span></<span>div</span>></span></span>CSS 代码
<span>.box3</span>{ <span>background-color</span>: <span>#eee</span>; <span>width</span>: <span>200px</span>; <span>height</span>: <span>200px</span>; <span>margin-top</span>: <span>20px</span>;}<span>.center5</span>{ <span>text-align</span>: center; <span>line-height</span>: <span>200px</span>;}效果展示

05
PART
五、使用网格布局
第二个方法可以通过网格布局 grid 来实现。而这里通过 grid 有两种方式实现,一种对元素本身属性进行设置,另一种在元素的父级元素中设置。两者看上去内容似乎差不多,不同的是在元素中设置的是 align-self 还要多了一个 margin,父级元素中是 align-items。
相关代码:
<span>/* grid 元素中设置 */</span><span>.box4</span>{ <span>background-color</span>: <span>#eee</span>; <span>width</span>: <span>200px</span>; <span>height</span>: <span>200px</span>; <span>margin-top</span>: <span>20px</span>; <span>display</span>: grid;}<span>.center6</span>{ <span>align-self</span>: center; <span>justify-content</span>: center; <span>margin</span>: auto;}<span>/* grid 父级元素中设置 */</span><span>.box5</span>{ <span>background-color</span>: <span>#eee</span>; <span>width</span>: <span>200px</span>; <span>height</span>: <span>200px</span>; <span>margin-top</span>: <span>20px</span>; <span>display</span>: grid; <span>align-items</span>: center; <span>justify-content</span>: center;}效果展示:

六、总结
以上就是关于 CSS 如何将元素或者文字进行水平垂直居中的几种常用方法,大家还其他关于 CSS 实现水平垂直居中的方法吗?请在评论区留下你的想法。
