对于采用vue的uni-app开发的app,背景图片,标准的做法是使用 backgroud或backgroundImage 属性。这是一个官方推荐的方法。可以使用网络图片或者项目内的静态图片作为背景显示。

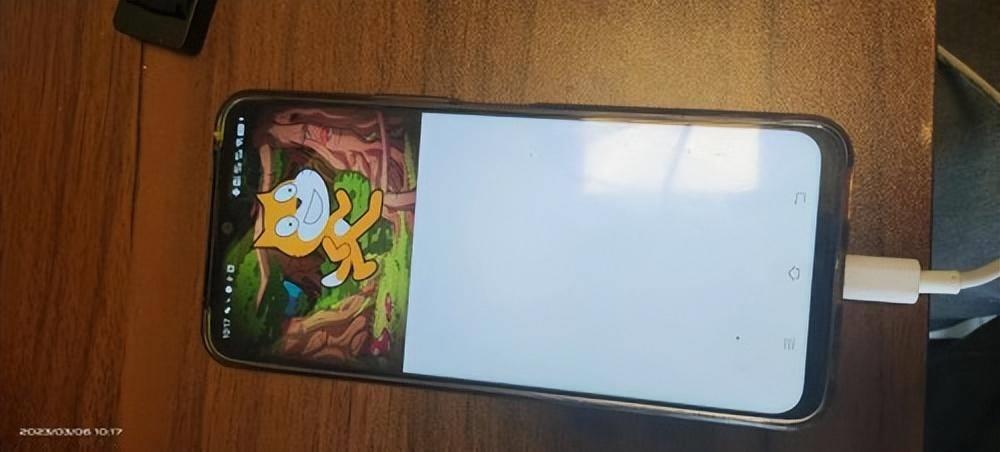
上面效果是由下代码生成的,核心在这一句 background-image: url(‘
/static/images/main_bg.png’);
<span></span> <span><view</span> <span>class=\"flex-col</span> <span>page</span> <span>space-y-30\"</span> <span>> </span> <span></span><span></span><span></span> <span>export</span> <span>default</span> <span>{</span> <span>components:</span> <span>{},</span> <span>data()</span> <span>{</span> <span>return</span> <span>{};</span> <span>},</span> <span>methods:</span> <span>{</span> <span>onClick()</span> <span>{</span> <span>uni.navigateTo({</span> <span>url:</span> <span>\'/pages/flybird/flybird\'</span> <span>});</span> <span>}</span> <span>}</span> <span>};</span><span></span><span><style</span> <span>scoped</span> <span>lang=\"scss\"></span> <span>.page</span> <span>{</span> <span>padding:</span> <span>2.</span><span>44rem</span> <span>1.</span><span>88rem</span> <span>2.</span><span>88rem</span> <span>3.</span><span>81rem;</span> <span>background-color:</span> <span>#ffffff;</span> <span>background-image:</span> <span>url(\'/static/images/main_bg.png\');</span> <span>background-position:</span> <span>0</span><span>%</span> <span>0</span><span>%;</span><span>background-size:</span> <span>cover;</span> <span>background-repeat:</span> <span>no</span><span>-repeat;</span> <span>width:</span> <span>100</span><span>%;</span> <span>overflow-y:</span> <span>auto;</span> <span>overflow-x:</span> <span>hidden;</span> <span>height:</span> <span>100</span><span>%;</span> <span>.image</span> <span>{</span> <span>width:</span> <span>11.</span><span>25rem;</span> <span>height:</span> <span>12.</span><span>13rem;</span> <span>}</span> <span>}</span> <span>.space-y-30</span> <span>{</span> <span>&</span> <span>></span> <span>view:not(:first-child),</span> <span>&</span> <span>></span> <span>text:not(:first-child),</span> <span>&</span> <span>></span> <span>image:not(:first-child)</span> <span>{</span> <span>margin-top:</span> <span>1.</span><span>88rem;</span> <span>}</span> <span>}</span><span></span>
可以看到,这种方法一个最大问题是,下面有一块巨大白色空间没有铺满,当然我这个背景图片为了节约空间尺寸比较小,让这个问题更加明显。
一般App使用图片作背景,是希望内容不做重复平铺,为了美观是希望拉伸到全屏。
但是使用background 属性的问题是,容器有效内容的高度没有伸到全屏的话,那背景图片会按自己尺寸显示在界面上。如果图片没有手机屏幕尺寸大,屏幕下方就是一块白色,非常难看。
而且新一代手机的屏幕在不断变大,即便如果你的app在旧手机屏幕上背景好象是正常,在新的更大屏幕又铺不满了。
有一种解决办法是让控件内容铺满屏幕,这样整个背景图片自然就 满屏,但这种方法没有通用性。
下面是一种通用解决办法,不用背景属性。自己用一个image控件铺满屏幕来显示背景图片,并且把z-index设为-1表示在所有组件下方,并且占用100%的。
<span><<span>template</span>></span> <span><<span>view</span> <span>class</span>=<span>\"container\"</span>></span> <span><<span>image</span> <span>class</span>=<span>\"bg-set\"</span> <span>src</span>=<span>\"/static/images/main_bg.png\"</span>></span><span></<span>image</span>></span> <span><<span>view</span> <span>class</span>=<span>\"content\"</span>></span><span></<span>view</span>></span> <span></<span>view</span>></span> <span></<span>template</span>></span><span><<span>script</span>></span><span><span>export</span> <span>default</span> {data() {<span>return</span> {}},onLoad() {plus.navigator.setFullscreen(<span>true</span>) <span>//隐藏状态栏</span>plus.navigator.hideSystemNavigation() <span>//隐藏虚拟按键</span>},<span>methods</span>: {}}</span><span></<span>script</span>></span><span><<span>style</span> <span>scoped</span> <span>lang</span>=<span>\"scss\"</span>></span><span><span>.bg-set</span>{ <span>position</span>: fixed; <span>width</span>: <span>100%</span>; <span>height</span>: <span>100%</span>; <span>top</span>: <span>0</span>; <span>left</span>: <span>0</span>; <span>z-index</span>: -<span>1</span>;}</span><span></<span>style</span>></span>这两句也很重要,否则在Android下会是显示一条虚拟按键栏,很不好看
plus.navigator.setFullscreen(true) //隐藏状态栏
plus.navigator.hideSystemNavigation() //隐藏虚拟按键
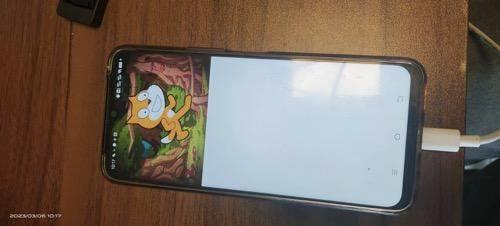
注意还要在page.json对页的navigationStyle定义为custom,用于隐藏导航栏,否则上方会出一条白色导航栏,
{ <span>\"path\"</span> : <span>\"pages/sb3_menu/sb3_menu\"</span>, <span>\"style\"</span> : { <span>\"navigationStyle\"</span>:<span>\"custom\"</span> <span>//隐藏导航栏</span> } }综合下来这是比较满意的显示效果:

