CSS之文本对齐。免费少儿编程开课了,同学们好!今天分享的知识是设置文本在区域中水平方向的对齐方式。用到的是css的text的align属性,这个属性的常用值有类似,左对齐,right右对齐
CSS之文本对齐。
免费少儿编程开课了,同学们好!今天分享的知识是设置文本在区域中水平方向的对齐方式。用到的是 css 的 text 的align属性,这个属性的常用值有类似,左对齐,right 右对齐,center 居中对齐。
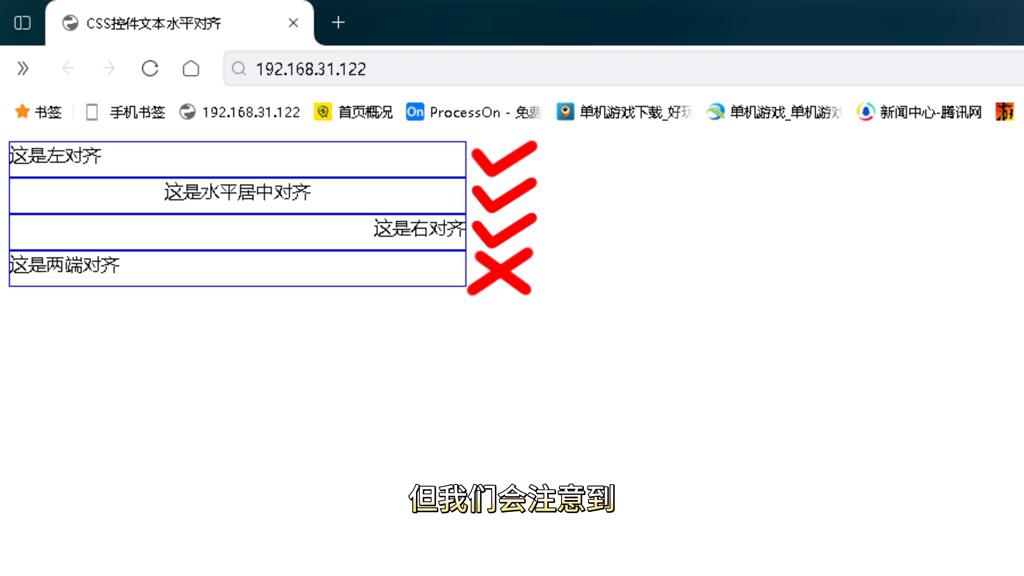
Justify两端对齐需要注意的是 text line和德瑞权文本方向有关系。如果德瑞权属性是 l tr则默认值为列;如果德瑞权属性是 rtl则默认值为 right。左中右对齐都很简单,一目了然。

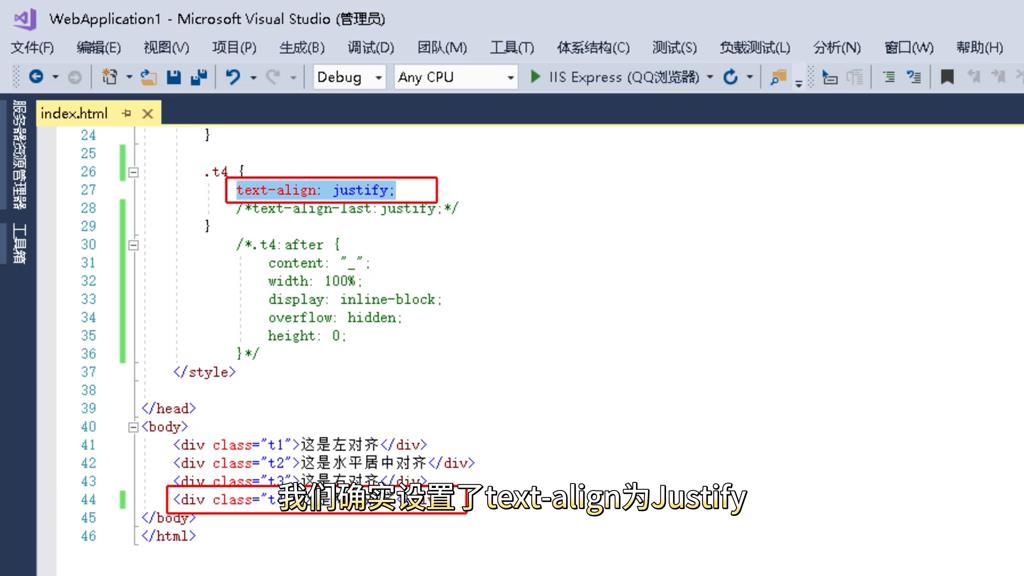
但我们会注意到两端对齐这一行并没有达成我们想要的效果,所谓的两端对齐就是文本的第一个字对齐区域的左边界,文本的最后一个字对齐右边界,中间的文本平均分布在区域内。看看代码,确实设置了 text line 为这四个方案。

没有效果的原因是这个属性对最后一行不生效,解决方案是使用 text line last属性,先看看效果,ok,这就是两端对齐。现阶段学习到这里就可以了,但我需要提醒各位同学,text line last的兼容性是有问题的,特别是在苹果的 ios 系统中spare 不支持这个属性,这会导致安卓手机中显示正常,但苹果手机却显示错误。

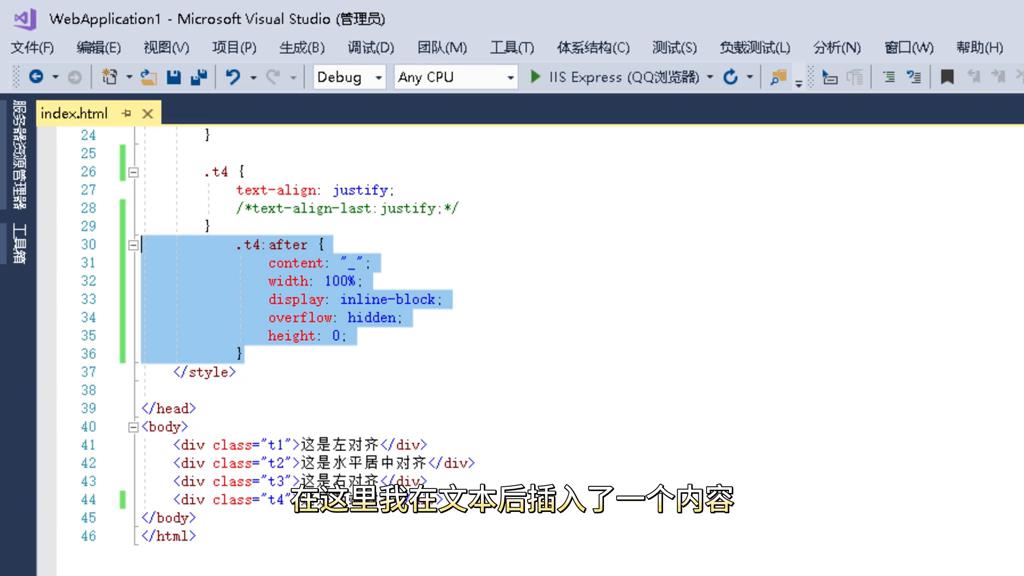
为了解决这个问题,只需要让文本不是最后一行即可。看这段代码,v到了前面讲过的伪元素 after,在这里在文本后插入了一个内容,宽度是百分之一百,显示方式是内块,超出部分隐藏并设置了高为零。

我用 after用来创建一个伪元素添加一行内容并且将其隐藏。这样要显示的内容就不是最后一行了,这次阀就会生效再次回到浏览器刷新成功。
好了,今天的分享就到这里,所有的案例及相关文档均可向我获取,我们下期见。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。