css下划线的属性设置,通过css设置文字下划线的属性,在CSS中可以使用text-decoration:underline属性和border-bottom属性这两种方法来给字体设置下划线样式。tex
css下划线的属性设置,通过css设置文字下划线的属性,在CSS中可以使用text-decoration:underline属性和border-bottom属性这两种方法来给字体设置下划线样式。text-decoration属性用于指定添加到文本的修饰,其underline属性值可以定义文本下的一条线。border-bottom属性可以设置元素下边框样式,这样就可以在文字下添加一条线。
一、使用text-decoration:underline;设置下划线样式方法
CSS的text-decoration属性用于指定添加到文本的修饰,其underline属性值可以定义文本下的一条线。
1、语法:text-decoration:underline;
2、实例代码如下:
<!Doctype html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf" /> <title>使用text-decoration:underline;设置下划线样式</title> <style type="text/css"> * { margin: 0; padding: 0; } body { width: 600px; margin: 100px auto; } .box { height: 200px; padding: 50px; } .box p { text-decoration:underline; } </style> </head> <body> <div class="box"> <p>css下划线的属性设置</p> </div> </body></html>3、效果图如下:

4、说明:css text-decoration属性添加的下划线是最简单样式,而且没有办法设置什么比较特别的样式,比如把下划线设置成虚点状的。下面我们看看另一种添加下划线的方法,可以设置不同的下划线样式。

二、使用border-bottom属性设置下划线样式方法
CSS的border-bottom属性可以设置元素下边框样式,这样就可以在文字下添加一条线。
1、语法:border-bottom: width style color;
2、参数:
width:规定下边框的宽度。
style:规定下边框的样式。
color:规定下边框的颜色。
说明:border-bottom属性可以通过控制线的粗细、颜色、样式来实现不同的文字下划线样式。
3、实例代码如下:
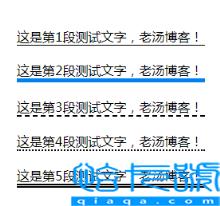
<!Doctype html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf" /> <title>使用border-bottom属性设置下划线样式</title> <style type="text/css"> * { margin: 0; padding: 0; } body { width: 600px; margin: 100px auto; } .box { width: 236px; padding: 50px; } .box p{ margin-bottom: 20px; } .box p:nth-child(1){ border-bottom: 1px solid #000000; } .box p:nth-child(2){ border-bottom: 5px solid #0081EF; } .box p:nth-child(3){ border-bottom: 2px dashed #000000; } .box p:nth-child(4){ border-bottom: 2px dotted #000000; } .box p:nth-child(5){ border-bottom: 5px double #000000; } </style> </head> <body> <div class="box"> <p>这是第1段测试文字,老汤博客!</p> <p>这是第2段测试文字,老汤博客!</p> <p>这是第3段测试文字,老汤博客!</p> <p>这是第4段测试文字,老汤博客!</p> <p>这是第5段测试文字,老汤博客!</p> </div> </body></html>4、效果图如下:

本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
