我们在前端页面布局工作中,经常会用到css水平居中和css垂直居中对齐,关于css水平居中的方法,可以看下已往文章《常见css布局水平居中的6种方法》,今天这篇文章是css水平垂直居中对齐方法
我们在前端页面布局工作中,经常会用到css水平居中和css垂直居中对齐,关于css水平居中的方法,可以看下已往文章《常见css布局水平居中的6种方法》,今天这篇文章是css水平垂直居中对齐方法汇总整理。
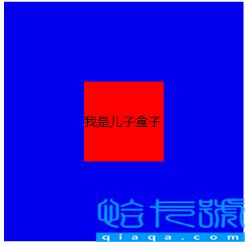
0.效果演示(垂直居中对齐,同时也水平居中对齐)

1.方法:css3弹性布局flex,使用率极高
<!DOCTYPE html><html><head><meta charset="utf-8"><title>css3弹性布局flex水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; display: flex; align-items: center; justify-content: center; } .box .son{ width:100px; height:100px; line-height: 100px; background-color: red; } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>2.方法:绝对定位+transform
<!DOCTYPE html><html><head><meta charset="utf-8"><title>绝对定位+transform水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; position: relative; } .box .son{ width:100px; height:100px; margin: 0 auto; line-height: 100px; background-color: red; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>3.方法:绝对定位+margin:auto
<!DOCTYPE html><html><head><meta charset="utf-8"><title>绝对定位+margin水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; position: relative; } .box .son{ width:100px; height:100px; margin: auto; line-height: 100px; background-color: red; position: absolute; top: 0; bottom: 0; right: 0; left: 0; } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>4.方法:box-alignand+box-pack(IE就飘过)
<!DOCTYPE html><html><head><meta charset="utf-8"><title>box-align+box-pack水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; position: relative; top: 0; left: 0; right: 0; bottom: 0; display: -webkit-box; -webkit-box-align: center; -webkit-box-pack: center; } .box .son{ width:100px; height:100px; line-height: 100px; background-color: red; -webkit-box-flex: 0; } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>5.方法:绝对定位+maring偏移
<!DOCTYPE html><html><head><meta charset="utf-8"><title>绝对定位+maring偏移水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; position: relative; } .box .son{ width:100px; height:100px; line-height: 100px; background-color: red; margin:auto; position:absolute; left:50%; top:50%; margin-left: -50px; margin-top:-50px; } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>6.方法:table-cell+vertical-align
<!DOCTYPE html><html><head><meta charset="utf-8"><title>绝对定位+maring偏移水平垂直居中</title> <style type="text/css"> .box{ width:300px; height:300px; background: #0000EE; display:table-cell; vertical-align:middle; text-align: center; } .box .son{ width:100px; height:100px; line-height: 100px; background-color: red; display:inline-block; } </style></head><body> <div class="box"> <div class="son">我是儿子盒子</div> </div></body></html>本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
