随着前端开发技术的不断进步,Vue 框架因其简洁易用的特点而受到广泛欢迎。Element UI 作为一款基于 Vue 的 UI 框架,提供了丰富的组件库,帮助开发者快速构建高质量的网页应用。本文将详细介绍 Element UI 的安装方法、基本使用方式以及常见组件的说明,帮助读者快速上手并高效开发。
一、引言
官方网站,element.eleme.cn
Element UI 是 Vue 的 UI 框架,是一个网站快速成型的工具和桌面端的组件库。该框架中提供的全部都是封装好的组件,方便我们快速地开发页面,底层其实就是对 vue 的封装。
二、安装并使用
1. 安装
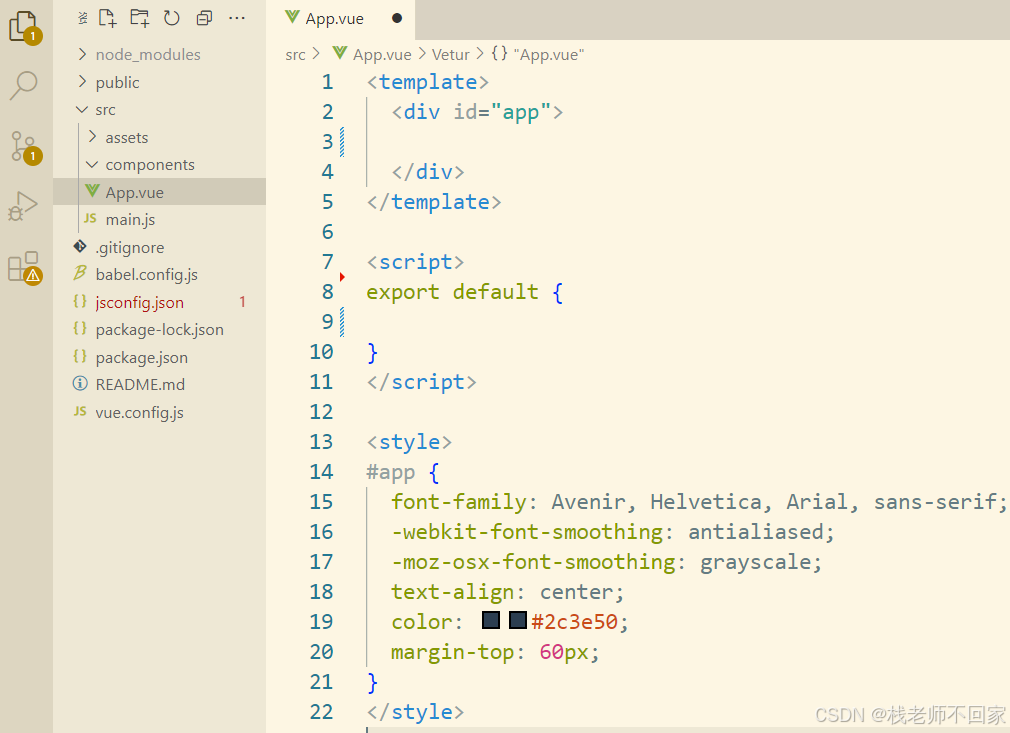
① 先创建一个脚手架项目

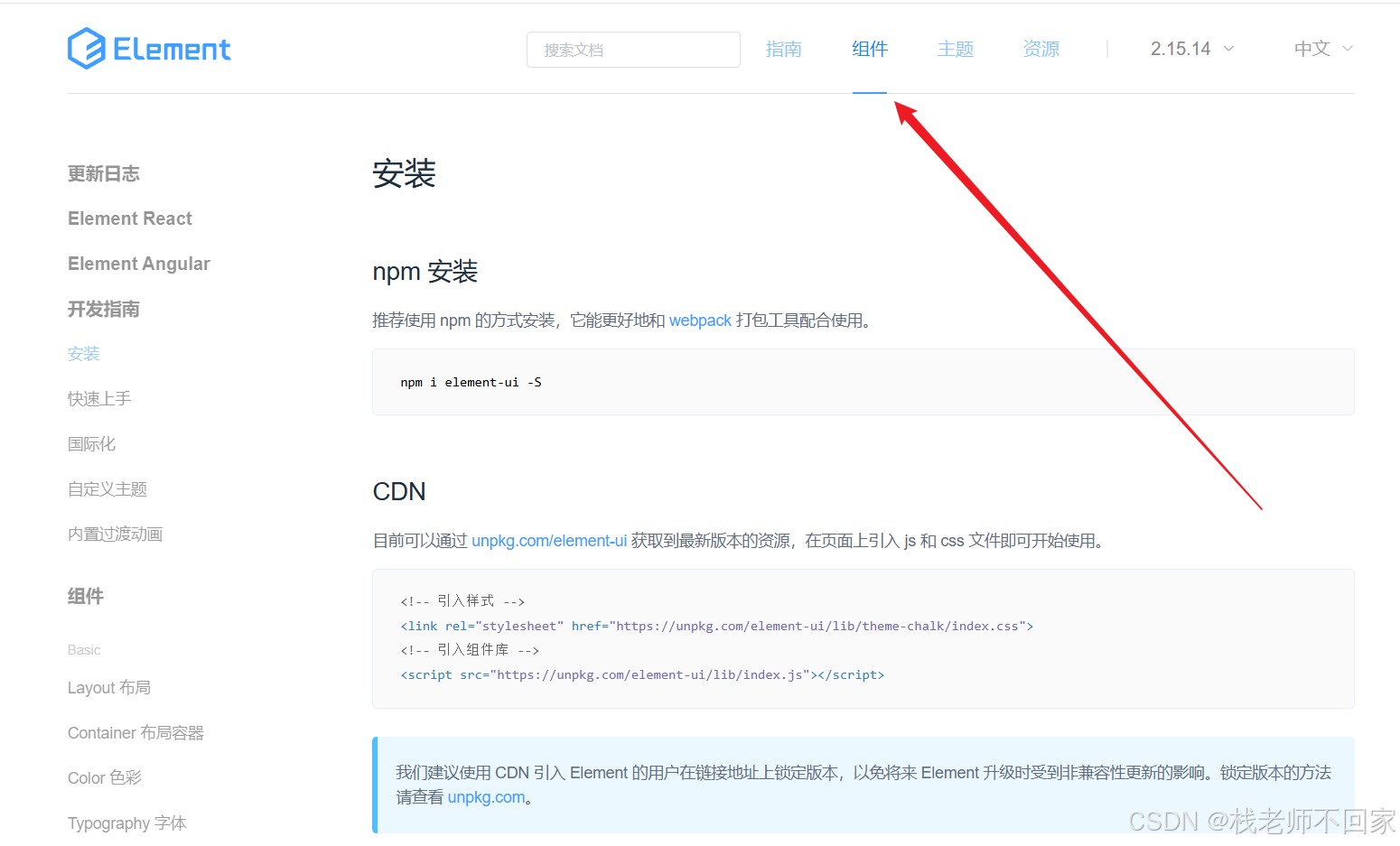
② 下载 element-ui 依赖
npmielement-ui-S
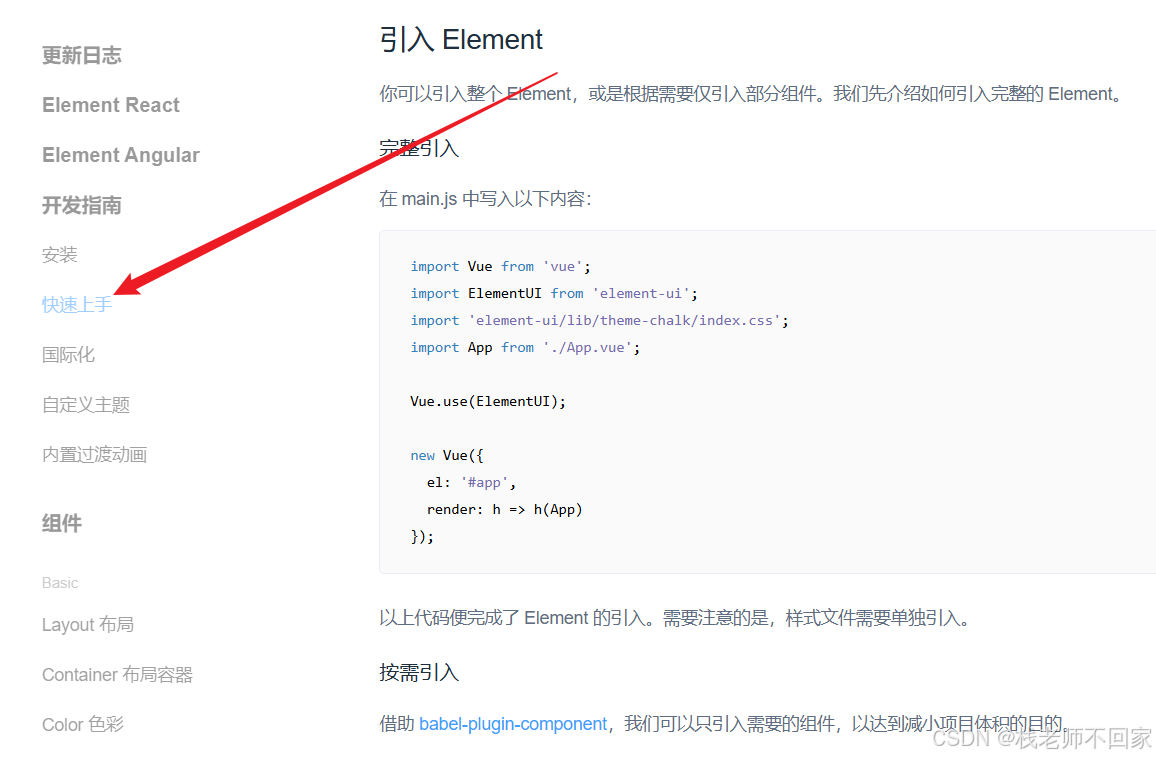
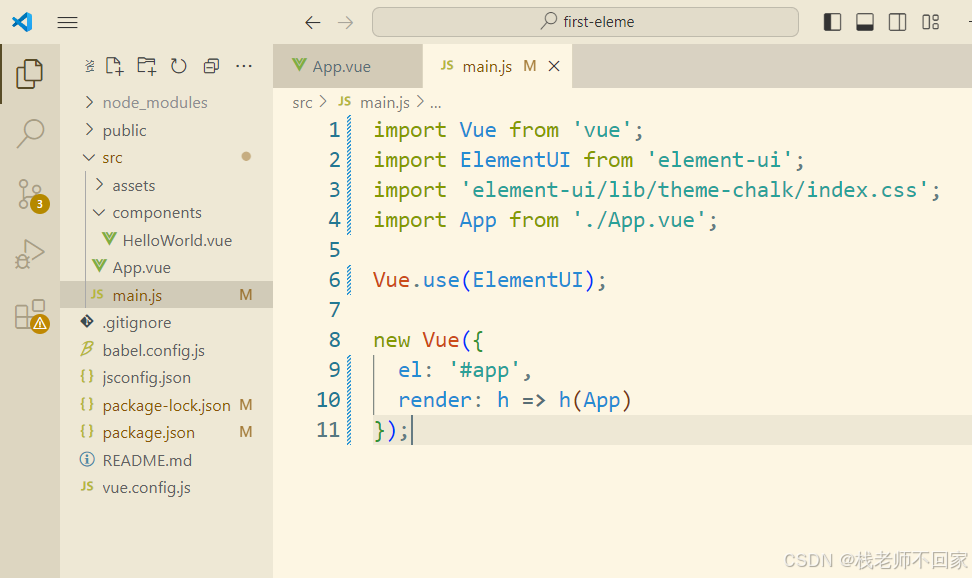
③ 在 main.js 中引入 Element

importVuefrom\'vue\';importElementUIfrom\'element-ui\';import\'element-ui/lib/theme-chalk/index.css\';importAppfrom\'./App.vue\';Vue.use(ElementUI);newVue({el:\'#app\',render:h=>h(App)});
Vue.use(ElementUI) 声明在 Vue 脚手架中使用 ElementUI。
2. 使用
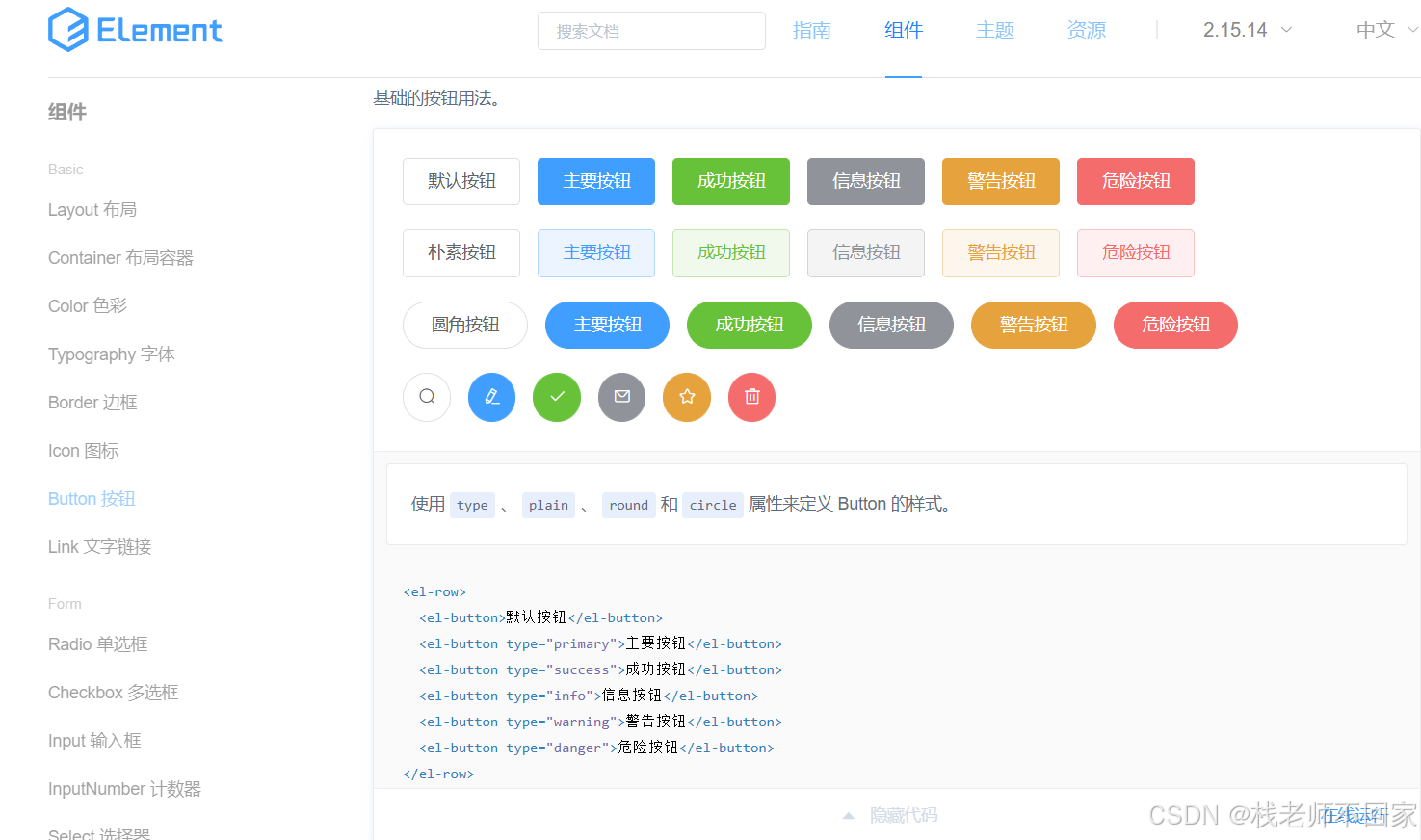
① 所有的 UI 都在这里,使用的时候直接在官网的组件里面去找就可以了。


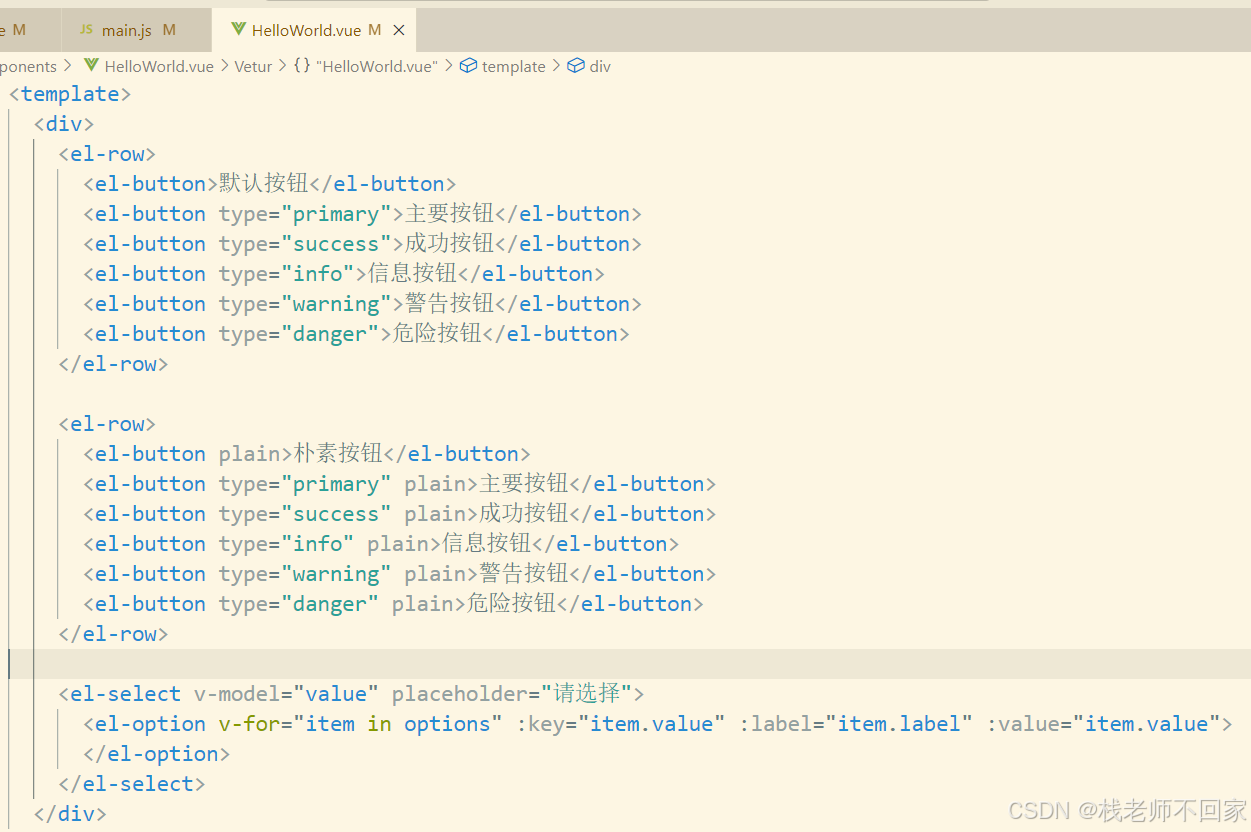
② 复制代码,并粘贴到自己的 div 中。


Element UI 中所有的组件都是以 el-组件名开头的,所有的属性都写在组件标签上,组件属性可以在官方文档中查询!

三、常见组件说明
1. 基础组件
2. 布局组件
通过基础的 24 分栏(栅格),迅速简便地创建布局。在 Element UI 中布局组件将页面划分为多个行 row,每行最多分为 24 列 col。
注意区分行的属性和列的属性,它们是不一样的!
exportdefault{}.el-row{margin-bottom:20px;&:last-child{margin-bottom:0;}}.el-col{border-radius:4px;}.bg-purple-dark{background:#99a9bf;}.bg-purple{background:#d3dce6;}.bg-purple-light{background:#e5e9f2;}.grid-content{border-radius:4px;min-height:36px;}.row-bg{padding:10px0;background-color:#f9fafc;}
offset 用于设置栅格的偏移量,指定栅格从第几列起开始排列,属性值为栅格空开的列数。push 属性用于指定栅格右移的列数,它和 offset 有点像,不过它的移动并不会影响到后面栅格的位置(碰到后面的栅格,那就直接压上去重合),而 offset 的移动则会推着后面的栅格往后走(碰到后面的栅格,直接挤走)。
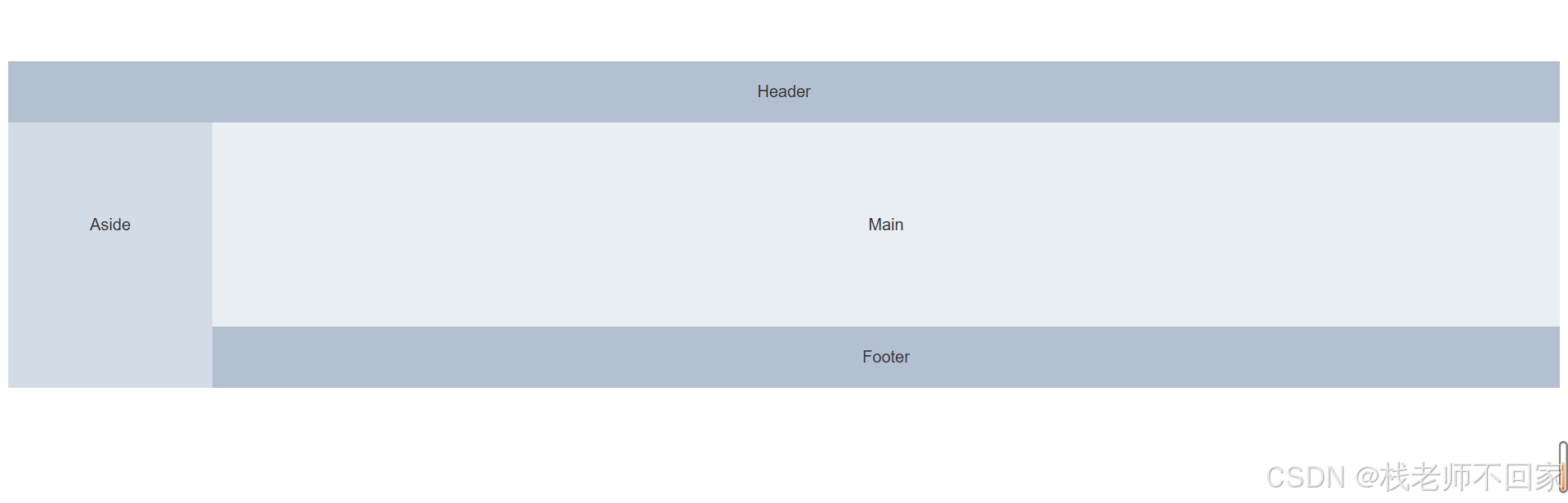
3. 布局容器
在实际开发中,需要将布局组件放到布局容器中去使用,布局容器 Container 可以帮助我们快速搭建页面的基本结构。
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,el-container 的子元素只能是后四者,后四者的父元素也只能是 el-container,el-container 可以嵌套使用,嵌套是为了把多个模块放在一起。
HeaderAsideMainFooterexportdefault{}.el-header,.el-footer{background-color:#B3C0D1;color:#333;text-align:center;line-height:60px;}.el-aside{background-color:#D3DCE6;color:#333;text-align:center;line-height:200px;}.el-main{background-color:#E9EEF3;color:#333;text-align:center;line-height:160px;}body>.el-container{margin-bottom:40px;}.el-container:nth-child(5).el-aside,.el-container:nth-child(6).el-aside{line-height:260px;}.el-container:nth-child(7).el-aside{line-height:320px;}

4. 选择框组件
① 单选框
男女备选1备选2备选3
data(){return{label:\'2\',radio:\'3\'}},methods:{fn(){alert()}}v-model 中的属性值与 标签属性 label 的属性值相对应时,就会选中当前按钮,label 里面的值必须是字符串,所以 data 中定义的所有数据,都必须加引号!
② 多选框
data(){return{checkList:[\'选中且禁用\',\'复选框A\']}}多选框 label 选中状态的值,只有在 checkbox-group 或者绑定对象为 array 时才可以生效!
5. 输入框组件
给 A 组件加上 ref=“组件别名” 属性,当别的组件想调用 A 组件的方法时,可直接使用 this.$ref.组件别名.方法名() 进行调用!
调用el-input的focus方法调用el-input的blur方法exportdefault{data(){return{username:\'\'}},methods:{focusInputs(){this.$refs.inputs.focus()},blurInputs(){this.$refs.inputs.blur()}}}
6. 下拉框组件
exportdefault{data(){return{options:[{id:\'选项1\',name:\'黄金糕\'},{id:\'选项2\',name:\'双皮奶\'},{id:\'选项3\',name:\'蚵仔煎\'}],value:\'\'}}}注意点:
① v-model=“value”,可以绑定下拉框选中的值;
② :label,下拉框文本;
③ :value,一般为 item 的 id;
④ :key,一般为 item 的 id。
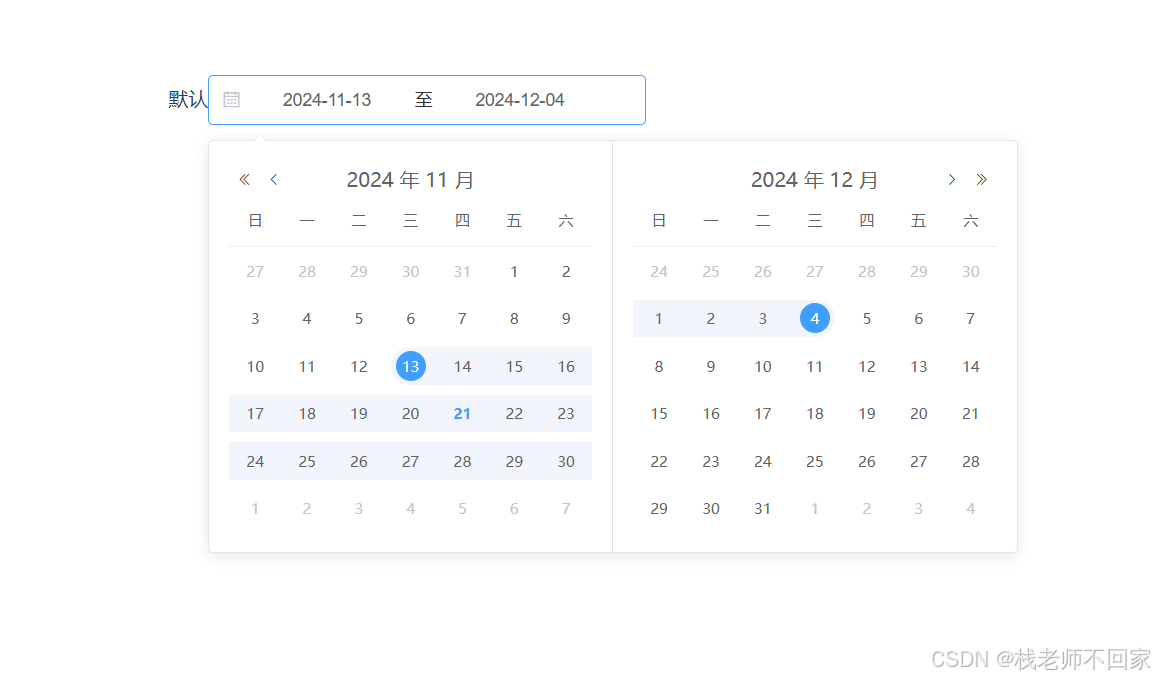
7. 日期选择器
默认exportdefault{data(){return{value1:\'\'}}}
8. 上传组件
将文件拖到此处,或点击上传只能上传jpg/png文件,且不超过500kb
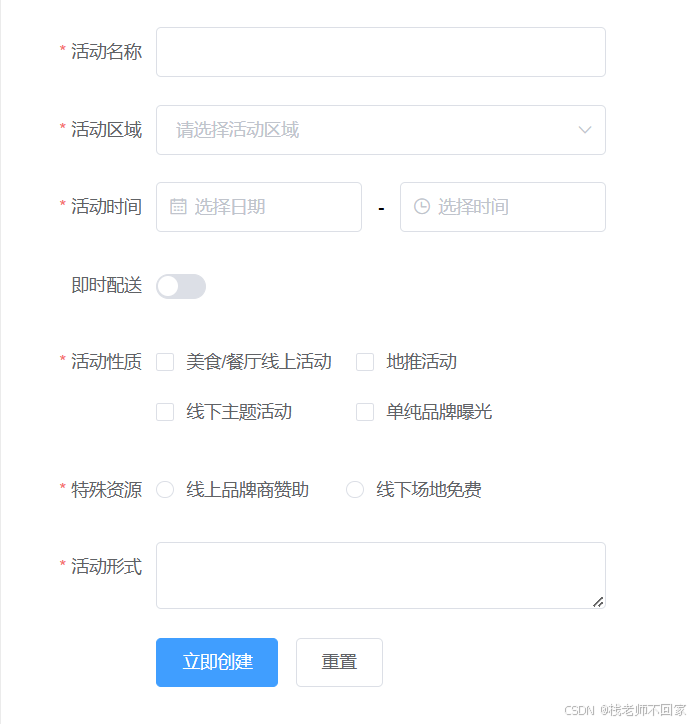
9. 表单组件
-立即创建取消exportdefault{data(){return{form:{name:\'\',region:\'\',date1:\'\',date2:\'\',delivery:false,type:[],resource:\'\',desc:\'\'}}},methods:{onSubmit(){console.log(\'submit!\');}}}
10. 警告组件

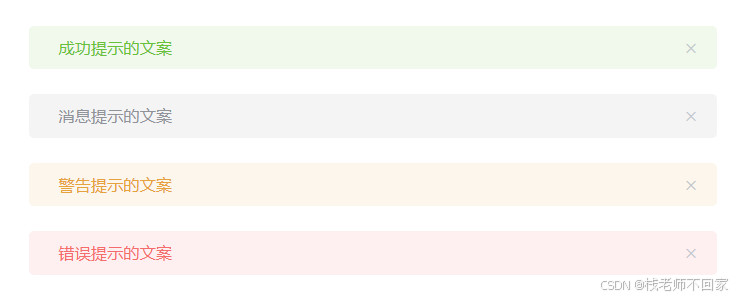
11. 提示组件
消息成功警告错误exportdefault{methods:{open1(){this.$message({showClose:true,message:\'这是一条消息提示\'});},open2(){this.$message({showClose:true,message:\'恭喜你,这是一条成功消息\',type:\'success\'});},open3(){this.$message({showClose:true,message:\'警告哦,这是一条警告消息\',type:\'warning\'});},open4(){this.$message({showClose:true,message:\'错了哦,这是一条错误消息\',type:\'error\'});}}}12. 表格组件
exportdefault{data(){return{tableData:[{date:\'2016-05-02\',name:\'王小虎\',address:\'上海市普陀区金沙江路1518弄\'},{date:\'2016-05-04\',name:\'王小虎\',address:\'上海市普陀区金沙江路1517弄\'},{date:\'2016-05-01\',name:\'王小虎\',address:\'上海市普陀区金沙江路1519弄\'},{date:\'2016-05-03\',name:\'王小虎\',address:\'上海市普陀区金沙江路1516弄\'}]}}}
总结
Element UI 是一个功能强大且易于使用的 UI 框架,适用于各种 Vue 项目。通过本文的介绍,读者可以了解到如何安装和配置 Element UI,掌握其基本使用方法,并熟悉常见的组件及其用法。从布局组件到表单组件,Element UI 提供了全面的解决方案,帮助开发者节省时间和精力,提升开发效率。希望本文能为读者提供有价值的参考,助力他们在 Vue 开发中更加得心应手。
