有时候需要控制下文字数,不然就会溢出,页面就会变样不美观。这时我们就可以用css控制字数,超出部分显示省略号。可以不换行,超出部分显示省略号,也可以可以换行,多行,超出部分显示省略号。1.不换行,超出
有时候需要控制下文字数,不然就会溢出,页面就会变样不美观。这时我们就可以用css控制字数,超出部分显示省略号。可以不换行,超出部分显示省略号,也可以可以换行,多行,超出部分显示省略号。

1.不换行,超出部分显示省略号
<!Doctype html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"/><title>用css控制字数,超出部分显示省略号</title><style type="text/css">*{margin:0;padding:0;}body{width:1000px;margin:100px auto;}.box{width:260px;/*超出部分就隐藏*/overflow:hidden;/*不换行设定*/white-space:nowrap;/*超出部分的文字显示省略号*/text-overflow:ellipsis;}</style></head><body><div class="box">用css控制字数,超出部分显示省略号用css控制字数,超出部分显示省略号</div></body></html>效果图如下:

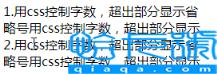
2.可以换行,多行,超出部分显示省略号
<!Doctype html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"/><title>可以换行,多行,超出部分显示省略号</title><style type="text/css">*{margin:0;padding:0;}body{width:1000px;margin:100px auto;}.box{width:260px;display: -webkit-box;-webkit-box-orient: vertical;/*2行*/-webkit-line-clamp: 2;overflow: hidden;}</style></head><body><div class="box">1.用css控制字数,超出部分显示省略号用css控制字数,超出部分显示省略号</div><div class="box">2.用css控制字数,超出部分显示省略号用css控制字数,超出部分显示省略号</div></body></html>效果图如下:

注:此方法适用于WebKit浏览器及移动端。
本站部分文章来自网络或用户投稿,如无特殊说明或标注,均为本站原创发布。涉及资源下载的,本站旨在共享仅供大家学习与参考,如您想商用请获取官网版权,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
